在庫切れ商品のページをSEOに活かす方法 ~Shopifyでの実践的アプローチ~
在庫切れや販売終了となった商品ページをどう扱うかは、ECサイトを運営するうえでつい見落とされがちな課題です。特にShopifyでストアを構築している方々にとって、在庫切れ商品の取り扱いはSEO(検索エンジン最適化)とUX(ユーザー体験)の双方で大きな影響を及ぼします。本記事では、SEO初心者のECサイト運営者の視点に立ちつつ、Shopifyならではの機能やアプリを活用しながら「在庫切れページを無駄にしない方法」について詳しく解説していきます。適切な在庫切れページ対応は、検索流入を逃さないだけでなく、ユーザー満足度を高め、最終的には売上やブランド価値の向上にもつながるはずです。
Contents
在庫切れページを最適化する重要性とは
在庫がゼロになった商品を放置していると、「売り切れ商品ばかりのサイト」というネガティブな印象を与え、ユーザー体験を損なう可能性があります。さらに検索エンジンから見ると、在庫切れページが大量に存在するサイトは「価値のないページが多い」と評価されかねず、サイト全体の評価に影響が及ぶことも否定できません。
一方で、この在庫切れページを上手に使いこなせば、過去に得た被リンクや検索エンジンからの評価を維持し、代替商品への誘導や再入荷通知の取得など新たなチャンス創出が期待できます。実店舗に例えるなら、「品切れです」と伝えるだけでなく「代わりにこちらの商品はいかがですか?」と提案できる店員のようなものです。
Shopifyならテーマの編集やアプリの導入を活用するだけで、在庫切れページを機能的かつ魅力的に変えることができるため、対応のしやすさでも優位性があります。
一時的な在庫切れへの対応
一時的な在庫切れにおける基本方針
まず、「一時的に在庫がない」状況では商品ページは削除せず、そのまま公開し続けることが推奨されます。Googleの公式見解でも「一時的な在庫切れならページはそのまま残し、ユーザーに在庫状況を明示する方法」が最善とされています。ページを消してしまうと、せっかく育てた検索順位や被リンクの力が一気にゼロになるうえ、ユーザーが検索エンジン経由でアクセスした場合にも「404エラー」に直面し、機会損失につながるからです。
一方、何も伝えずに在庫切れ状態を放置すると「いつ入荷するのか分からない」「このサイト大丈夫かな?」という不安を与えてしまいます。明確な情報提供がないままだと離脱率も上がりやすいため、ページの見える場所に「現在在庫切れ」や「入荷予定日○月○日」といった案内表示を行うのがポイントです。
再入荷通知アプリを活用する
Shopify標準機能には「再入荷お知らせ」を自動で設置する仕組みはありませんが、多数の関連アプリが存在します。代表的なものに「Back in Stock」「Notify Me」「Restockify」などがあり、これらを導入すると、ユーザーはメールアドレスを登録し、再入荷のタイミングで自動通知を受け取ることが可能になります。
- 導入手順イメージ
- Shopifyアプリストアで「Back in Stock」等のアプリをインストールする。
- テーマのテンプレートにスニペットを追加し、在庫切れ時に「再入荷お知らせフォーム」が表示されるよう設定する。
- 在庫が補充された段階でアプリがメールやプッシュ通知を自動送信する。
この仕組みを使えば、品切れによる不満を最小化できるばかりか、潜在顧客をリスト化し、再入荷と同時に「ダイレクトな販売機会」を創出できます。特に人気商品であれば、「次は売り切れる前に買わなきゃ」と購入意欲が高まることも期待できます。
UXを意識した在庫切れページ作り
一時的在庫切れのページでも、**UX(ユーザーエクスペリエンス)**を高める工夫が欠かせません。例えば以下のようなポイントを押さえるだけでも大きく変わります。
- 在庫切れ表示を分かりやすく
商品画像の横や価格の近くなど、ユーザーの視線が集まりやすい場所に「在庫切れ」「入荷待ち」といった明示的なラベルを貼る。 - 購入ボタンの扱い
完全に削除するのではなく、「購入」ボタンをグレーアウトするか「再入荷お知らせを受け取る」ボタンに切り替える。 - 類似商品の紹介
「残念ながら売り切れです…が、こんな商品もおすすめです!」といったメッセージと共に、同ジャンル・同価格帯の類似商品を3~5点ほど掲載する。 - バックオーダー(予約販売)対応
「今は在庫がないけれど入荷次第お届けします」という設定が可能なら、予約販売ボタンを表示するのも一つの方法。Shopifyであれば、在庫管理をカスタマイズするか予約注文アプリを導入することで対応が可能な場合もあります。
このように、在庫切れでもユーザーを「がっかり」させない導線を敷いておくと、ショップ全体の印象向上にもつながり、結果的にリピーターを増やす可能性があります。

恒久的な販売終了の場合
ページの削除かリダイレクトか
商品が完全に廃盤になり、再販・再入荷の見込みがないのであれば、基本的にはページを削除し404(または410)を返すか、代替商品ページへ301リダイレクトする対応が必要です。何もせず放置していると、ECサイト内に「もう存在しないページ」が点在し、SEO的にもマイナス評価を受けるリスクがあります。
- 404/410で削除するケース
後継商品が存在しない、あるいは全く別のジャンルに変わってしまうなど「ユーザーが探しているものと関連がない」と判断される場合、該当のURLを削除して404/410エラーを返すのが一般的です。Shopifyで商品を削除すると、訪問者は自動的に404ページへ飛ばされる仕組みになります。 - 301リダイレクトをかけるケース
旧商品の後継モデルや類似商品を積極的に販売しているなら、旧URLへアクセスがあった際に新商品ページや関連するカテゴリページへ転送しましょう。こうすることで検索エンジンからの評価(被リンク・SEOスコア)を無駄なく受け継げますし、ユーザーもスムーズに最新商品を閲覧できます。
カスタム404ページの重要性
404ページは、単なるエラーページではなく、ECサイトの導線設計を最適化するチャンスでもあります。例えばShopifyでは、オンラインストアのテーマカスタマイズ画面から404ページに独自のテキストやリンクを加えることが可能です。ユーザーが「探していた商品が見つからない」ときに、代わりにトップページや人気商品のカテゴリへ誘導したり、検索バーを設置して「お探しのキーワードを入力してください」と促すだけでも、離脱率を大幅に下げることが期待できます。
さらに、404ページがあまりに“素っ気ない”と、ユーザーはそのままタブを閉じて去ってしまう可能性が高くなります。ユーモアを交えたメッセージやイラストを加えたり、セール商品や人気商品のリンクを提示して「せっかく来ていただいたので、こちらもご覧ください!」と提案するのも良いでしょう。「エラー=失敗」ではなく、「エラーから成功へ導く分岐点」と考えると工夫のしがいがあります。
リダイレクトの判断とShopifyでの設定
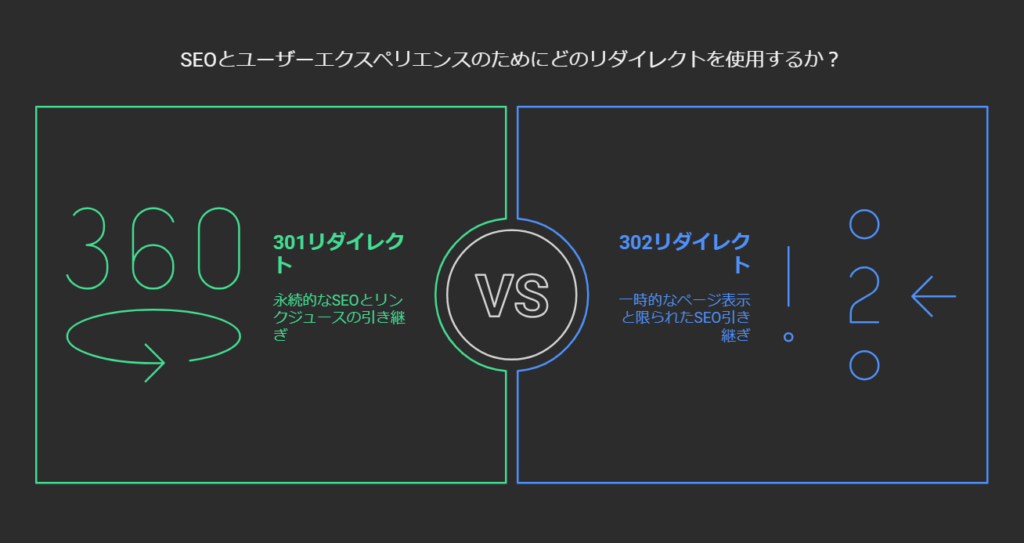
301リダイレクトと302リダイレクトの違い
- 301リダイレクト(永久的転送)
元ページの評価や被リンクのパワーを転送先に引き継ぎやすい。恒久的にページが移動した場合に使用し、検索エンジンにも「こちらが新しいURLだよ」と明確に伝えられる。 - 302リダイレクト(一時的転送)
一時的に別のページを表示しているだけで、元ページの評価はあまり継承されない。近々もとのURLに戻す予定がある場合に限るのが一般的。
Shopifyでは、管理画面の「オンラインストア → ナビゲーション → URL リダイレクト」からリダイレクト設定を行うと、自動的に301リダイレクトが適用されます。特に理由がなければ、この機能を使って永久転送をするのが最も簡単で安全です。
適切なリダイレクト先の選び方
リダイレクトをかける先は、できるだけ「ユーザーの意図を満たすページ」を選びます。具体的には以下のようなケース分けがあります。
- 後継モデルが存在する場合
旧モデルAのページを開いたら、新モデルA’のページに転送する。商品名や機能・デザインがほぼ同等またはアップグレード版であれば、ユーザーも自然に「こちらが新モデルか」と理解できます。 - 後継モデルはないが、類似商品がある場合
同系統の代替商品を中心に扱うカテゴリページへ転送する。例えば「ブルートゥースイヤホンA」が廃盤になったら、「イヤホンのカテゴリページ」に転送し、そこに代替候補をいくつか提示するなど。 - 関連性の薄い別商品しかない場合
トップページや全商品一覧へリダイレクトするのは、避けたほうが良いケースが多いです。理由としては、ユーザーが混乱しやすく、検索エンジンも「関連性のない転送が多い」と判断する可能性があります。どうしても仕方ない場合は、せめて代替商品の存在やおすすめカテゴリを目立つ場所に提示してフォローしましょう。
再入荷通知・代替商品の案内
Shopifyアプリでの再入荷通知設定
前述の通り、一時的品切れ商品への対応策として再入荷通知は非常に有効です。特にリピーターやブランドロイヤルティの高いユーザーほど「再入荷したら必ず買いたい」という動機が強いため、登録率も高い傾向があります。Shopifyアプリの「Back in Stock」はUIがシンプルで初心者でも設定しやすく、メール通知やプッシュ通知の両方をサポートしているのが特徴です。Klaviyoなどのメールマーケティングツールと連携すれば、**再入荷直後のメール配信だけでなく、その後のフォローメール(レビューのお願いや関連商品の提案など)**で顧客との関係を深めることも可能になります。
代替商品リコメンドとUI設計
品切れ時に「購入できない」事実だけを伝えて終わってしまうのは、非常にもったいないです。そこで役立つのが代替商品リコメンド機能です。Shopifyテーマに標準搭載されている「関連商品セクション」を利用する方法が一般的ですが、より高度なパーソナライズを実現したい場合はサードパーティ製のアプリを導入するのも選択肢です。たとえば「Product Recommendations」系アプリでは、ユーザーの閲覧履歴や人気度合いを考慮しておすすめ商品を自動的に表示してくれます。
UI面では、在庫切れ商品のページ下部に「似た商品はこちら」「他のお客様はこんな商品も見ています」といった文言を大きめに配置し、ユーザーの視線を自然に誘導するのがポイントです。並べる商品は多過ぎると混乱を招くため、3~5点ほどに厳選することをおすすめします。高価格帯と低価格帯を混在させすぎると逆に混乱させてしまうこともあるため、カテゴリや価格帯の近い商品をリコメンドするのが定石です。
クーポン活用や顧客心理ケア
在庫切れというネガティブな状況であっても、そこを機会にユーザーの心理をうまくケアすれば逆にファンを増やすことすら可能です。たとえば「在庫切れによるご不便をおかけしました。代わりにこちらの商品に使える10%OFFクーポンを差し上げます。」といったメッセージを表示する。もしくは再入荷通知登録時に「次回お使いいただける5%OFFクーポン」を発行するなど、ポジティブな要素を加えることで「このショップはちゃんと考えてくれている」という好印象につながります。

成功事例と国内EC市場でのデータ
成果を上げている日本のShopifyストア
実際の事例として、アパレル系のShopifyストアが「Back in Stock」アプリを導入し、在庫切れ商品のページに再入荷通知登録フォームとおすすめ商品のレコメンドを配置したところ、そのページ経由での売上が導入前の0%から全売上の5%を占めるまで拡大したとの報告があります。これまでならただの“死にページ”だった在庫切れ商品ページが、新たな集客経路へと変化したわけです。さらに再入荷通知登録者の約30%が、実際に再入荷時に購入を完了したというデータも示されており、品切れによる機会損失が大幅に減少しています。
数字で見る在庫切れページ対策の効果
他の事例では、在庫切れページを整備したことで直帰率(そのページを見てすぐサイトを離脱する率)が50%から30%に改善したという報告も存在します。理由としては、単なる「売り切れ」表示で終わらず、類似商品提案や再入荷通知の取得など、ユーザーにとって次の行動が明確になったからです。また、再入荷通知フォームによりページ滞在時間が長くなる傾向があるため、Googleアナリティクスなどの解析上でもエンゲージメントが高まったと評価されるケースが多いようです。
国内EC市場は、季節商品や限定商品が多く、完売後にページが放置されるリスクが高い構造でもあります。これが積もり積もって検索評価に悪影響を与える可能性があるため、在庫切れページ対策の重要度は年々上昇していると言えるでしょう。
注意すべき落とし穴と実践ポイント
ソフト404や放置によるSEOリスク
特にShopifyの場合、在庫がないまま商品ページを放置していると検索エンジンから「ソフト404」と見なされる可能性があります。ソフト404とは、見た目はページが存在しているものの、有益なコンテンツがなく事実上404と同じ状態であると検索エンジンが判断する状況です。
「この商品は売り切れました。以上。」のように短いメッセージしかないページは要注意です。せっかく存在しているURLが低品質ページとして扱われると、サイト全体の評価にまで影響が及ぶことがあります。
このリスクを回避するには、在庫切れでも情報価値の高いコンテンツをしっかり残したり、類似商品への誘導リンクを設けたり、再入荷通知のフォームを設置したりして「訪問者が得られる情報や行動」を保証することが重要です。もし「どう見ても残す価値がない」と判断したら、迷わず404や410ステータスを返したうえでユーザーを誘導するか、代替ページへの301リダイレクトを設定しましょう。
リダイレクトの誤用に注意
リダイレクト設定を活用する際に陥りやすい誤りとして、「とりあえずトップページに飛ばしておく」という手法が挙げられます。ユーザーが探していた商品とはまったく関係のないページに転送されると混乱を招き、結果的に離脱やクレームの原因になる可能性があります。
Googleも公式に「サイト全体で同じページ(例: トップページ)にリダイレクトするのは好ましくない」と言及しており、これを大量に行うとスパム的転送と見なされる懸念も出てきます。従って、ユーザーの意図にできるだけ近いページ(後継モデル、同じカテゴリなど)を慎重に選ぶ必要があります。
削除タイミングの見極め
どのタイミングで商品ページを削除するかも意外と迷う点です。「ある程度の期間は在庫切れ状態でページを残し、SEO評価を温存しておきたい」場合や、「いつか再販する可能性があるため消せない」ケースもあるでしょう。その場合、ページに「現時点では再販未定」と明示し、他商品の紹介や再入荷通知を受け付けるなど、目的を持って存続させることが大切です。
ただし、長期的に再販の予定がないのにダラダラとページを残すと、ユーザーも「再販されるのでは?」と勘違いして待ち続ける可能性があります。明確に販売終了となった時点で、404/410対応やリダイレクトを実施し、混乱が生じないよう運営側が責任をもってメンテナンスすることが理想です。

Shopify特有の機能と運用ノウハウ
Shopify Flowでの自動化
Shopify Plusなど上位プランを使用している場合には、Shopify Flowを活用して在庫管理や通知を自動化できます。例えば「在庫数が0になったらSlackで在庫切れアラートを受け取る」「特定の商品が在庫切れになったら自動で再入荷通知フォームをオンにする」といったワークフローを組むことで、人的ミスの削減やスピーディな対応が可能です。
構造化データとメタタグの最適化
Shopifyは標準で商品ページに構造化データ(JSON-LD)が埋め込まれているテーマが多いですが、在庫ステータスがOutOfStockになるとGoogle検索結果に「在庫切れ」と表示される可能性があります。これは一見デメリットに見えますが、ユーザーに正確な情報を提供するという観点ではむしろプラスに働く場合もあります。
ただし、在庫が復活したのにステータスが更新されず「いつまでも在庫切れ扱い」のままだと機会損失になります。定期的なメンテナンスやテスト購入などで、誤ったステータス表示を防ぐようにしましょう。また、メタディスクリプションやタイトルタグで「再入荷予定あり」や「再入荷通知受付中」などのキーワードを盛り込むと、ユーザーのクリックを誘導しやすくなる場合があります。
カスタムページテンプレートの活用
Shopifyでは、商品テンプレートを複製し「在庫切れ用」のレイアウトを作成することも可能です。たとえば在庫切れ時には「再入荷通知フォームが目立つデザイン」「大きく代替商品を紹介するセクション」が標準装備されたテンプレートを適用するようにするわけです。自動的に切り替えるにはLiquidの条件分岐やFlow連携が必要ですが、商品数が多いストアでも一元的な管理が実現できます。
特に「有名ブランドとのコラボ商品」「期間限定商品」のように在庫の変動が激しいケースでは、予め在庫切れテンプレートを用意しておくと運用がスムーズに進みます。
今後のアルゴリズム変化とまとめ
Googleは近年、ユーザーの利便性や検索意図への対応を非常に重視しています。在庫切れページの扱いは、直接的に順位変動を起こすほど大きなアルゴリズム要因ではないかもしれませんが、ユーザーファーストの方針を踏まえると適切な在庫切れ対応を行うECサイトほど高く評価される可能性が高いです。逆に「存在しない商品ページが乱立している」「在庫切れでも何の誘導もなくユーザーを突き放す」ような状態が続くと、サイト全体の品質評価を下げるリスクがあるでしょう。
本記事で解説したように、一時的な在庫切れなら商品ページを残しつつ再入荷通知を導入し、類似商品を提示してUXを高める。恒久的な販売終了ならば301リダイレクトや404/410を使い分け、ユーザーが次の行動にスムーズに進める導線を敷く。Shopifyでは管理画面で簡単に設定できるリダイレクトやアプリの導入など、初心者でも取り組みやすい仕組みが充実していますから、ぜひ積極的に活用してください。
この記事の要点
- 在庫切れページの放置はSEO・UX双方でマイナス
Google公式も推奨するように、一時的ならページを残して適切に案内し、恒久的に終了なら削除やリダイレクトを正しく設定する。 - 再入荷通知アプリ導入で顧客を逃さない
「Back in Stock」などのアプリを使えば、メールアドレスやプッシュ通知で再入荷連絡を自動送信でき、潜在顧客を離脱させずにすむ。 - 代替商品リコメンドで購買意欲をつなぐ
在庫切れでも「似た商品はこちら」と提案することで、ユーザーのニーズを満たす可能性を高め、直帰率を下げる。 - 恒久的な終了は404/410 or 301リダイレクト
後継商品や類似商品がある場合は301リダイレクトで検索評価を引き継ぎ、まったく関連がなければ404/410エラーを返してユーザーに他の選択肢を提示。 - Shopify特有の簡便な管理機能を活用
管理画面からURLリダイレクトを設定したり、テーマのカスタマイズやFlowで自動化を図り、人的リソースを抑えつつ最適な在庫管理を実現可能。
こうした取り組みを地道に続けることで、日々の商品在庫状況変化に柔軟に対応し、ユーザーが求める情報を正しく提供し続けるサイトへと成長できます。「もう売ってないから放っておこう…」ではなく、「売っていなくてもできることはたくさんある」という視点で在庫切れページを捉えてみてください。ECサイトのブランディングと売上拡大を支える大切なピースとなるはずです。
在庫切れ商品ページに対して一手間加えるだけでも、競合サイトとはひと味違うユーザー体験を提供できます。SEO評価の向上と合わせて、ユーザーから「このサイトは丁寧だ」「ちゃんと考えられている」と信頼を得られることが最大の利点です。Shopifyならではの拡張性と使いやすさを活かしながら、ぜひ本コラムで紹介した方法を実践してみてください。適切な在庫切れ対応は、一見地味に思えても着実に成果をもたらす“攻めのSEO”なのです。今後もGoogleや検索アルゴリズムは変化を続けるでしょうが、ユーザー目線で最適解を提供するという本質は変わりません。地道な改善を積み重ねれば、あなたのECサイトは長期的に信頼される存在となるでしょう。


