絞り込み検索ページのSEO: noindexとインデックス許可の判断基準
ECサイトにおいて、色・サイズ・ブランドなど複数の条件から商品を探せる「絞り込み検索(フィルターページ)」は、ユーザー体験の向上に大きく寄与します。一方で、SEOの観点から見ると、適切な対策を行わないと大量の重複ページや低品質ページが生成され、サイト全体の評価低下を招くリスクがあります。そこで本稿では、ECサイト運営の視点も踏まえながら、絞り込み検索ページを検索エンジンにインデックスさせるか否かの判断基準と、具体的なnoindexやcanonicalの活用法、内部リンク設計などの実装ポイントを詳しく解説します。検索需要とユーザー体験を両立させつつ、不要なページの肥大化を防ぐための方策を整理しますので、サイトの拡張に合わせた戦略策定の参考にしてください。
Contents
絞り込み検索ページが抱えるSEO上の課題と意義
ECサイトでは商品点数が数千、数万と膨大になりがちです。その中からユーザーが欲しい商品を探し当てるために、サイズやカラー、ブランド、価格帯などの条件を細かく指定できる絞り込み機能(ファセットナビゲーション)は非常に有用です。実際に、ユーザーがトップページから商品を直接探すより、フィルタ機能によって絞り込むほうが購買意欲やコンバージョン率を高めやすいという事例も多く報告されています。
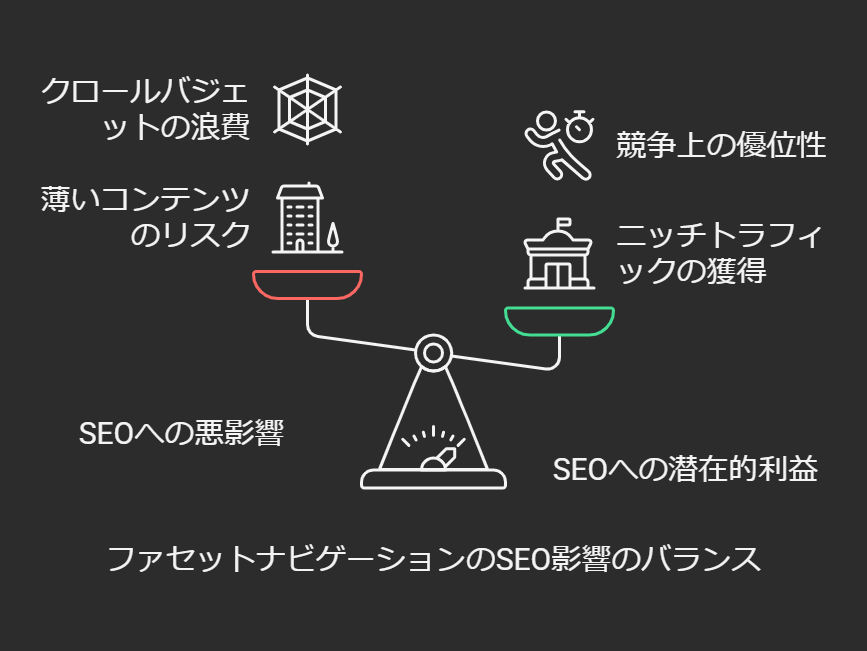
一方で、ECサイトにおけるファセットナビゲーションはSEOの観点から見ると、複数条件の組み合わせ爆発が起きやすい構造です。ユーザーがチェックボックスやドロップダウンで色々な条件を指定すると、その分だけ異なるURLが生成される可能性があります。結果として、「検索エンジンにとってほぼ同じ商品リスト」や「ほとんど検索需要のない重複ページ」が大量に生み出される恐れがあります。こうした無数のページをすべてインデックスさせてしまうと、
- サイト内に低品質ページがあふれる(薄いコンテンツと判断されるリスク)
- 検索エンジンが不要ページを延々クロールする(クロールバジェットの浪費)
- 重複率の高さから検索アルゴリズム上マイナス評価を受ける
といった悪影響を被りかねません。これらを総じて「絞り込み検索ページの管理が甘いと、かえってSEOの足を引っ張る」という状況に陥り得るのです。
もっとも、有益なフィルタ結果ページはロングテールの集客源となりうるというポジティブな側面もあります。たとえば「長袖のウェディングドレス」「北欧デザインのダイニングチェア」といった具体的条件で商品を探すユーザーは少なからず存在し、検索クエリにも表れます。もしそのようなニーズに的確に応えるページがサイトに用意されていれば、競合サイトを押しのけて上位表示を狙える可能性があります。結果的に見込み度の高いユーザーを集客でき、売上に直結することも珍しくありません。
したがって、ファセットナビゲーション=すべて悪というわけではなく、「適切に運用できればSEO上の大きな武器になりうる」という点が重要です。鍵となるのは、「インデックスすべきページ」と「インデックスすべきでないページ(noindexにするページ)」を明確に選別し、それぞれ正しい技術実装を行うことです。

Google公式ガイドラインと重複コンテンツの考え方
Googleは公式ドキュメントやウェブマスター向けガイドラインで、絞り込み検索ページ(ファセットページ)の扱いは慎重に行うよう再三アナウンスしています。ファセットナビゲーションで発生する大量の類似ページが、検索エンジンにとって重複コンテンツの温床になりかねないからです。
1. Google Search Centralの見解
Googleはかつて「URLパラメータ ツール」という機能をSearch Console内で提供していましたが、2022年頃に廃止しました。それ以前は「パラメータ付きURLのクロールをどう扱うか」をツール上で指定できたのですが、現在は「サイト側で適切に対応してほしい」という方針に切り替えられています。これは裏を返せば、「クローラーの進化によって自動的に重複を判断できるようになった面もあるが、結局はサイト制作者が管理するのがベスト」ということを示唆しています。
公式ガイドラインでは以下のような点が強調されています。
- 重複ページの乱立を避ける: ソートやフィルタのパラメータだけ違い、中身がほとんど同じ商品一覧ページが増えすぎないようにする。
- 重要ページを正規URLとして扱わせる: たとえば、もっとも包括的なカテゴリページが存在するなら、そこをcanonicalページとして設定し、その派生(フィルタ)のページはnoindexやcanonicalタグで統合する。
- 全検索結果ページをインデックスさせない: サイト内検索の結果一覧ページはnoindex化し、検索エンジンが価値のないものと判断しやすいページは確実に排除する。
「自サイトの検索結果ページはインデックスさせないほうがよい」というアドバイスは、Googleのウェブマスターガイドラインで明確に記載されています。この「検索結果ページ」に絞り込みページが該当するかどうかはケースバイケースですが、公式的には「基本的に絞り込み結果は検索結果の一種なので、むやみにすべてをインデックスさせるのは慎重になるべき」と示唆されていると言えます。
2. 重複コンテンツとしてのリスク
重複コンテンツとは、「同じサイト内にほぼ同一または非常に似通った内容のページが複数存在する」状態を指します。サイト運営者は意図せずとも、パラメータの付け外しや並び替えオプションの有無などで似た内容のページを量産してしまいがちです。重複率が高いと、
- Googleがどのページを正規として扱うか決めかねる
- 不要なページばかりクロールされ、重要な新規コンテンツのクロールが遅れる
- 「低品質なページが多いサイト」と見なされ、全体の評価に悪影響を及ぼす
といった問題が起こります。特に大規模なECサイトの場合は、数千・数万単位で重複ページが生まれる可能性があるため、そのまま放置するのはリスクが大きいと考えられます。
ただし、Googleのアルゴリズムは必ずしも「重複コンテンツ=ペナルティ」ではありません。多くの場合は、自動的に一部のページをインデックスから外して統合する処理(canonicalization)が行われます。しかしこれに任せきりにしていると、運営者側が本当はインデックスさせたいページが除外されてしまうといった不本意な結果になる場合もあります。したがって、不要ページは明示的にnoindexを設定、あるいはcanonicalで正規ページを指示するなど、能動的な重複管理が欠かせません。
noindexとインデックス許可の判断基準
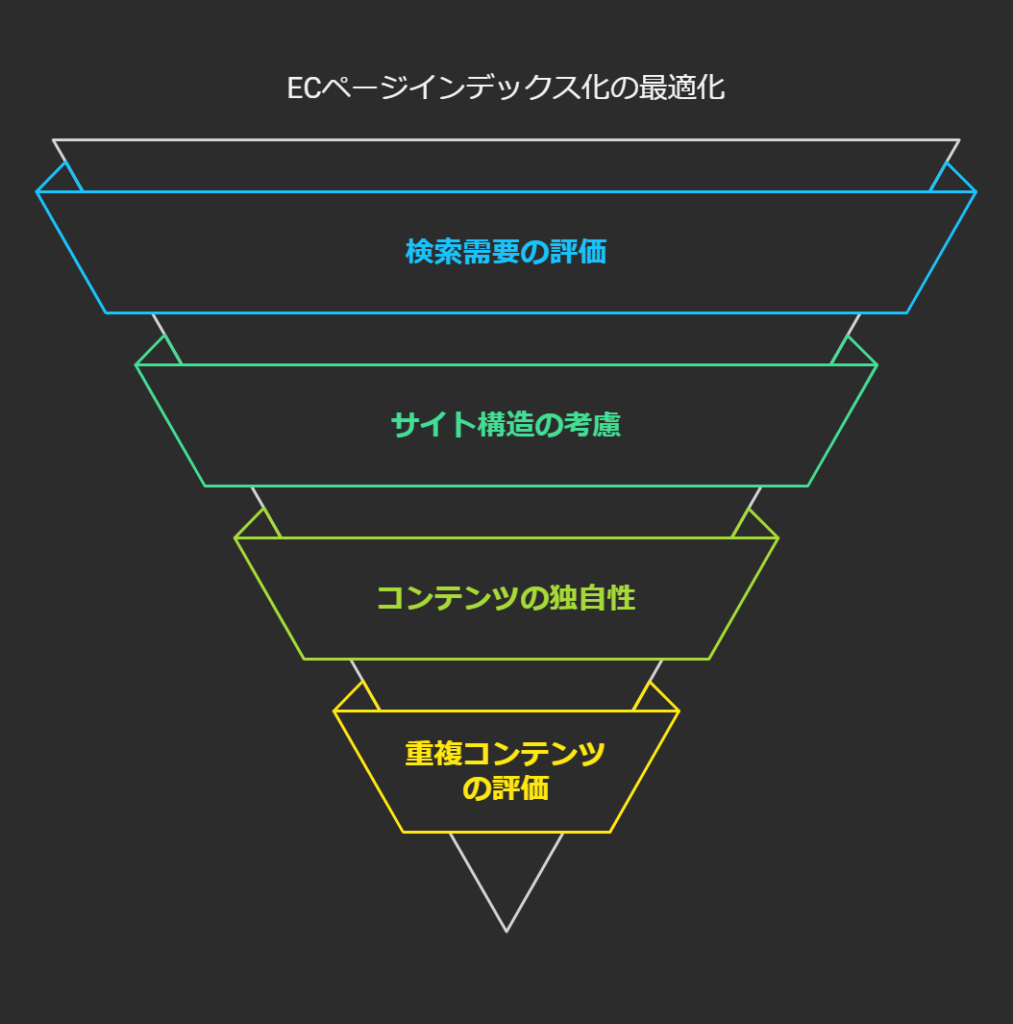
絞り込み検索ページを「検索エンジンにインデックスさせるか・させないか」の判断は、ECサイト全体の戦略にも関わる重要なテーマです。次の観点を軸にして決めるとスムーズでしょう。
1. 検索需要の有無
まずは、対象のフィルタ条件がユーザーの検索クエリとして成り立つかどうかを調べます。たとえば、「赤いTシャツ」「レディースのスポーツシューズ」など、多くのユーザーが実際に検索しそうなキーワードであれば、専用ページを用意して最適化する意義があります。一方で、「在庫3点のみ・色は黄緑・サイズはXXXS・価格は1,234円~1,350円」など、極端に細かい条件はほぼ検索需要がないため、インデックスさせるメリットはほとんどありません。
キーワードプランナーやAhrefs、SEMrushなどのツールを使い、関連キーワードの検索ボリュームや競合状況を把握することで、どのフィルタ条件に需要があるか判断がつきやすくなります。ニッチ条件でも一定の検索数が確認できればインデックス化候補に加える、ゼロまたは限りなく少なければnoindexとする、といった方針を立てることがポイントです。
2. サイト構造における重要度
ECサイトでは、カテゴリー階層がすでにある程度決まっている場合が多いです。たとえば「ファッション > レディース > トップス > Tシャツ」のように大分類から小分類へと辿れる形です。この主要なカテゴリ階層がユーザーの行動パターンとマッチしているなら、そこを中心にインデックスさせるページを整備すれば基本的には十分です。
しかし、色やブランドなどのフィルタが非常に需要の高い軸である場合、追加のサブカテゴリとして扱うことも有効です。たとえば「レディースTシャツ > 黒色のTシャツ」や「レディースTシャツ > ナイキ(NIKE)」といった形でカテゴリ体系に組み込むことで、ユーザーも検索エンジンも辿りやすい構造になります。一方で、この段階でも「商品点数が少ないフィルタ」「あまり需要がなさそうなフィルタ」は生成しないほうが合理的です。
3. ページ内容の独自性
単なる商品一覧を絞り込んだだけのページは、他のページとの差別化が図りにくく、Googleに「ユーザーに有益な情報が薄い」と見なされるリスクがあります。そこで、インデックス対象にするページには独自テキストや要約、購入アドバイスなどを付加し、ページとしての価値を高める工夫が求められます。具体的には、以下のような要素を加えると有効です。
- そのカテゴリやフィルタ条件に関する説明文やガイド
- 商品の特徴まとめや比較ポイント
- レビューやQ&Aなどのユーザー評価情報
こうした独自コンテンツがあれば、検索エンジンも「単なる重複ページ」ではなく「独自価値を持つページ」として評価しやすくなります。逆に言えば、ただ絞り込んだだけの薄いページを大量に作っても、SEO効果は見込めません。
4. 重複コンテンツの度合い
「ブランドA × 黒色 × Tシャツ」「ブランドA × 青色 × Tシャツ」…など細分化すると、「ブランドA × Tシャツ」ページと中身が大きく重複するケースが多発します。もし差分がわずかであれば、ユーザーはどちらを見てもほぼ同じ商品リストと判断します。こうした「ほぼ同じページ」が増えすぎると、サイト全体の評価を下げかねません。
よって、内容が大きく重複する組み合わせについては、canonicalタグで正規ページへ統合するか、noindexとして検索エンジンから除外するのが一般的です。残したいページは1つだけにし、そこをしっかり最適化することが肝要です。

noindexの活用と実装ポイント
1. noindexメタタグの基本
絞り込み検索ページをインデックスさせたくない場合、確実なのはページの<head>内に以下のようなメタタグを挿入する方法です。
<meta name="robots" content="noindex, follow" />
これにより、クローラーはページ自体を検索結果に表示しなくなります。一方で、クローラーがリンクをたどること自体はfollowで許可しているため、内部リンクの評価を損なわずに済む場合もあります。もし「そのページ上のリンク先も含めて巡回してほしくない」ならnofollowを指定してもよいでしょう。
ただし、noindexはクローラーが実際にページへアクセスし、メタタグを読み込んだときにのみ有効です。robots.txtでアクセス自体をブロックした場合、そのページのnoindexメタタグをクローラーが確認できないため、意図した通りに除外されない可能性がある点に注意が必要です。
2. X-Robots-Tagヘッダーの利用
メタタグを直接挿入できない場合や、サーバー側で一括管理したい場合はX-Robots-Tagヘッダーを使う方法もあります。たとえばApacheの.htaccessで特定のパスやパラメータに対して以下のように設定できます。
<If "%{REQUEST_URI} =~ m#^/search/filter#">
Header set X-Robots-Tag "noindex, nofollow"
</If>
これにより、/search/filterを含むURLにはnoindexが付与されるので、検索エンジンはそれらのページをインデックスしません。PDFや画像など、HTML内にメタタグを埋め込めないコンテンツを除外したい場合にも便利です。
3. noindexで確実に除外した後の動作確認
実装後は、Google Search Consoleの「URL検査」やインデックスカバレッジレポートで、該当ページがしっかり「除外」として扱われているか確認します。noindexをつけても、クローラーが再クロールするまで古い情報が検索結果に表示されることがありますが、時間が経てば除外されるのが通常の挙動です。
また、重複コンテンツが多いサイトの場合、Googleがそのページを勝手に「canonical」先を決めてしまっているケースもあるので、望む結果になっているか常にチェックしましょう。もし意図せずインデックスされ続ける場合は、メタタグが正しく出力されているか、実装ミスがないかを再確認する必要があります。
canonicalタグの活用と重複ページの正規化
1. canonicalタグとは
<link rel="canonical" href="正規URL" />という形で、ページヘッダ部に記述することで、検索エンジンに「このページの正規版は正規URLである」と伝える仕組みです。たとえば、
<link rel="canonical" href="https://example.com/category/red-tshirts" />
と書かれていれば、検索エンジンはそのページをクロールしても、最終的にはred-tshirtsのURLを正規ページとして扱い、他の重複ページと認識して必要に応じて統合します。これにより、重複コンテンツに対して評価が分散するのを防ぐ効果があります。
2. 絞り込みページへの適用例
たとえば、「色=赤・サイズ=M」というURLと、「サイズ=M・色=赤」というURLが別々に存在する場合は、どちらかに統一したほうがよいです。具体的には、一貫した順序でURLを生成する、あるいは一方をcanonicalで他方へ誘導するなどの方法があります。もし「公式には /red/m/ を正規として扱いたい」という方針なら、もう一方のページの<head>に以下のように指定します。
<link rel="canonical" href="https://example.com/red/m/">
検索エンジンが巡回した際、「このページは実質的には/red/m/が正規版なのか」と理解するため、重複判定による評価の分散が起こりにくくなります。
3. 注意点:canonicalだけでは除外されない
canonicalタグは「検索エンジンへのヒント」的な性格が強く、ページを確実にインデックスさせない保証にはならない点に注意しましょう。あくまで「どちらが正規ページか」という指示であって、「そもそもインデックスさせたくない」場合はnoindexタグのほうが優先度が高いです。つまり、不要ページを完全に排除したいならnoindexを使うのが確実で、canonicalだけではインデックス除外が約束されるわけではありません。
クロール制御とrobots.txtの使いどころ
1. クロールバジェットの考え方
大規模ECサイトでは数万、数十万単位の商品があり、その絞り込みページをすべてクローラーが巡回するとなると、サーバーにもクローラーにも大きな負担がかかります。クロールバジェット(クローラーが一定期間内にサイトを巡回する際に費やすリソース)を消費しすぎると、新商品ページやブログ記事など、インデックスしてほしいコンテンツのクローリングが遅れる懸念が生まれます。
したがって、「価値の高いページだけをクロールしてもらう」ために不要なURLやパラメータは早期にクローラーの対象外へ回す方針がよくとられます。その際に用いる代表的な方法がrobots.txtです。
2. robots.txtでのDisallow設定
robots.txtファイルにDisallowルールを記述することで、特定のパスやパラメータを含むURLへのアクセスをブロックできます。例として、
User-agent: *
Disallow: /search/
Disallow: *?price=
このように書けば、/search/配下のページや、price=というクエリパラメータを含むURLにはクローラーがアクセスしなくなります。結果として、それらのページがクロールされず、インデックスもされない(はず)です。しかし先述のとおり、クローラーがアクセスできない=メタタグを読めない→noindexが機能しないという問題もあり、何らかの理由で外部サイトがそのURLをリンクしていた場合には、検索結果にURLだけが出てくる可能性もゼロではありません。
3. noindexとの使い分け
- 不要ページを一切クロールさせたくない場合:
robots.txtでブロックするとクローラビリティを抑えられるが、厳密に検索結果からの除外を保証するわけではない - クロール自体はさせてもいいが、インデックスを防ぎたい場合: HTMLの
<meta name="robots" content="noindex">またはX-Robots-Tag: noindexを利用する
多くのECサイトでは「そもそもクロールさせる価値がないパラメータ類」をrobots.txtでブロックし、「似たようなページがあるが一応アクセスは見てほしい…」というページにはnoindexを設定するなど、ケースに応じて使い分けます。さらに、内部リンク設計を工夫してクローラーが深みにハマらないようにすることが、重複やクロール浪費を防ぐ上で非常に重要です。
ECサイトにおけるURL・内部リンク設計のポイント
1. 静的URLとユーザーフレンドリーな設計
ECサイトでは、クエリパラメータ(?color=red&size=mなど)を使って絞り込みを実装するケースが多いですが、検索エンジンやユーザーにとっては必ずしも読みやすいURLとは言えません。そこで、主要なフィルタ条件には静的URLを割り当てる方法が推奨されることがあります。たとえば、
例)https://example.com/tshirts/red/m/
のようにディレクトリ構造で示せば、ユーザーにも「赤色のMサイズTシャツのページだな」と直感的に分かり、検索エンジンも別ページとして認識しやすいです。ただし大規模サイトであらゆるフィルタを静的URL化すると管理が煩雑になるため、人気のフィルタやカテゴリに限定するのが現実的です。静的URLを用意した場合は必ず自己参照canonicalを設定し、重複が起きないようにすることも忘れずに行います。
2. 内部リンクで誘導するページを制限する
ECサイトのサイドバーなどに「色」「サイズ」「ブランド」「価格帯」などすべてのフィルタをリンクとして羅列すると、クローラーがリンクをどんどん辿って膨大なURLを生成する恐れがあります。よって以下のように整理します。
- 主要カテゴリ・需要の高いフィルタのみHTMLリンクで掲載: クローラーにもユーザーにもたどってほしいページをナビゲーションで案内する。
- マイナーなフィルタや複合条件はJavaScriptで生成: クリックされてもパラメータをURLに付与しない(あるいはハッシュフラグメントで制御する)等の手法を使い、クローラーが安易にアクセスしない仕組みにする。
こうすることで、クローラーがサイト全体を巡回する際に不必要な深掘りを避けられるわけです。また、どうしてもリンクを設置する場合はrel="nofollow"を付与するなど、クローラーがリンク評価を追わないようにする方法も検討できます。
3. パンくずリストと階層設計
ECサイトの各ページにパンくずリストを導入すると、ユーザーが上位カテゴリに戻りやすくなるだけでなく、検索エンジンにも階層を伝えやすくなります。カテゴリ > サブカテゴリ > 商品詳細 といった明確な階層があると、クローラーも構造的にサイトを理解しやすいのがメリットです。
ただし、絞り込みページもパンくずリストに含めるかどうかは検討が必要です。フィルタの種類ごとにパンくずが増殖すると複雑化するため、パンくずは「カテゴリ・サブカテゴリ」までに留めるか、フィルタはパンくずに含めずに表示領域など別のUIで表現することが多いです。
大規模ECサイトの運用事例と考え方
1. 選択と集中
すべてのフィルタをインデックスさせるのは不可能に近いので、サイトにとって重要な条件を厳選します。たとえばアパレルECであれば、「レディース/メンズ」や「ブランド」「季節・用途」などの主要な切り口を優先し、色やサイズなどさらに下位のフィルタはサブカテゴリ化するか、もしくはnoindexで処理します。
2. 定期的なページ品質の見直し
インデックスされているフィルタページのPVや直帰率、在庫状況を見て、成果の低いページはnoindexに切り替えるなどの柔軟な運用が必要です。特に在庫切れや商品数が極端に少なくなった場合、そのページを放置しているとユーザー体験を損ねるうえに、検索エンジンからも低品質と評価されかねません。
3. サイトマップの管理
検索エンジンに優先的にクロールしてほしいページはXMLサイトマップに登録し、そうでないページは登録しないのが基本です。Googleはサイトマップを積極的に活用して新規・更新ページを検知しているため、価値の高いフィルタページは必ずサイトマップにも掲載して発見を促しましょう。

ページエクスペリエンスとCore Web Vitalsへの配慮
ファセットナビゲーションによる絞り込みページは、JavaScriptで動的に商品リストを読み込むケースが多いため、ページ表示速度やユーザー操作性への配慮が不可欠です。GoogleはCore Web Vitals(LCP、CLS、FIDなど)を重要指標としており、特に画像が多い商品一覧ページはLCP(Largest Contentful Paint)などで遅れが出やすいのが難点です。
- 画像の遅延読み込み(Lazy Loading): 初回表示では折りたたまれた範囲の画像を読み込まないなどの工夫でLCPを改善。
- 不要なJSの排除: 大量のフィルタスクリプトを読み込むと初期表示が重くなるので、必要最低限に抑える。
- レイアウト崩れ(CLS)対策: 動的に商品が並ぶ際、画像サイズをあらかじめ指定しておくなどでレイアウトシフトを防ぐ。
こうしたページエクスペリエンスが向上すれば、たとえ絞り込みページであってもランク向上やユーザー満足度アップにつながると期待できます。
今後のアルゴリズム変化と動向
Googleは近年「Helpful Content Update」などのアップデートを繰り返し、ユーザーにとって価値の薄いページを排除する方向へ舵を切っています。大量生成される薄い絞り込みページは、こうした方針に逆行しているため、対応を誤るとサイト全体が評価を落としかねません。その一方で、ニッチな検索クエリに合致する有益な絞り込みページであれば、検索上位に食い込むチャンスも残されています。つまり、**「厳選したページには独自性を与え、不要なページは確実に排除する」**というメリハリの重要性が今後ますます高まると予想されるのです。
ECサイトが拡大し、新たな商品カテゴリやブランドが加われば、そのたびにフィルタ設計の見直しが必要になります。一度実装して終わりではなく、継続的に「検索需要とページ品質」「在庫状況や掲載数」をチェックし、noindexの切り替えなどを行う運用体制を整えておくと、コストを最適化できます。
まとめ:ファセットナビゲーションを武器にするためのポイント
- インデックスさせるフィルタページを厳選する
- 検索需要があるかどうか
- サイト全体のカテゴリ構造において重要かどうか
- 商品数や独自コンテンツが十分にあるか
- 不要なページはnoindexで確実に除外
- 極端に細かい条件・検索需要のないフィルタ結果
- ほぼ重複するページ
- サイト内検索結果そのものや薄いコンテンツのページ
- canonicalタグで正規化を徹底する
- ソート順やパラメータの順序違いなどでURLが乱立しないように
- 正規URLを一本化し、評価の分散を防ぐ
- robots.txtや内部リンクでクロールを制御
- 明らかに価値のないパラメータをDisallowし、クロールバジェットを節約
- ナビゲーションやサイドバーで安易に全フィルタをリンク化しない
- サイトマップには本当にインデックスさせたいURLのみを登録
- ECサイト特有の管理面を考慮する
- 在庫状況の変動でページが薄くなる場合の対策
- 大規模化にともなうページ増加とクロールバジェットの管理
- ページエクスペリエンス(速度・モバイル対応)への配慮
- 継続的な運用とデータ分析
- Search Consoleやアナリティクスでアクセス状況・検索流入を監視
- 効果の高いフィルタは手間をかけてページ品質を高める
- 実績の出ないフィルタはnoindex化するなど柔軟に調整
ファセットナビゲーションを適切に管理できれば、ユーザー体験の向上と検索トラフィックの増大という両方のメリットを享受できます。特にECサイトでは、購入意欲を持つユーザーが細かい条件で商品を探すケースも多く、該当キーワードを狙うロングテールSEOとして絞り込みページを活用する価値は高いです。一方で、運用コストや重複コンテンツのリスクも付きまとうため、テクニカルな実装と継続的なモニタリングが不可欠と言えます。
最終的には、「自サイトのユーザーがどんな条件で検索し、どんなページを必要としているのか」をデータに基づいて見極め、インデックスを許可するページに十分なコンテンツを用意することが鍵となります。そうすることで、絞り込み検索ページをただの「内部検索結果」に留めず、有力なランディングページへと変貌させられるでしょう。SEOの潮流が変化しても、ユーザーと検索エンジンの双方を満足させるページこそが評価される点は不変です。しっかりとメリハリをつけて運営し、ECサイトの競争力を高めていきましょう。