ECサイトの成長を左右する「内部リンク戦略」徹底解説
ECサイト運営において、サイト内のページをどう繋ぎ合わせるか――いわゆる「内部リンク設計」は、売上や集客力、さらには検索エンジンでの評価に大きな影響を与えます。新規顧客の獲得もリピーターの満足度向上も、サイト内回遊がスムーズに行える内部リンクが基盤となるからです。SEO施策といえば外部リンク(被リンク)が注目されがちですが、実は内部リンクこそが自社サイト内で自由にコントロールできる最重要施策でもあります。
本稿では、ECサイトに特化した観点を含め、なぜ内部リンクが検索順位を左右し、ユーザーの購入を後押しするのかを詳しく解説していきます。クローラーの巡回効率を高めるための構造設計や、商品ページ同士の相互リンクの活用法、アンカーテキストの最適化など、多角的な視点から「内部リンク戦略」を紐解きます。膨大な商品ページを抱えるECサイトが、どうやってサイト全体のランキングを高めつつ、ユーザーのスムーズな購買体験を実現できるのか。具体的な成功例や失敗例も交えながら、詳細にご紹介します。
Contents
内部リンクがECサイトにとって重要な理由
ユーザー回遊とクローラー巡回の「道路網」
内部リンクを「サイト内の道路網」に例えることがあります。これは、ユーザーが複数のページを行き来しやすくなるだけでなく、検索エンジンのクローラーにも効率的にページを巡回させることができるからです。とくにECサイトの場合、商品点数が増えて階層が深くなりがちです。もし内部リンクの設計が雑だと、新商品やカテゴリーのページがクローラーに十分認識されず、インデックスされにくくなる可能性があります。
検索エンジンは「既知のページからリンクを辿ることで新規ページを発見する」という仕組みを公式でも説明しています。したがって内部リンクがしっかり張られているかどうかは、クローラーにページを見つけてもらううえで極めて大切です。さらに、検索エンジンは内部リンクの量や配置から各ページの重要度も判断します。例えば、ホームページや主要カテゴリからリンクを集めている商品ページほど「ビジネス上で重要なページ」と判断されやすいため、検索結果にも好影響を期待できるのです。
ECサイトで階層構造と内部リンクを意識すべき背景
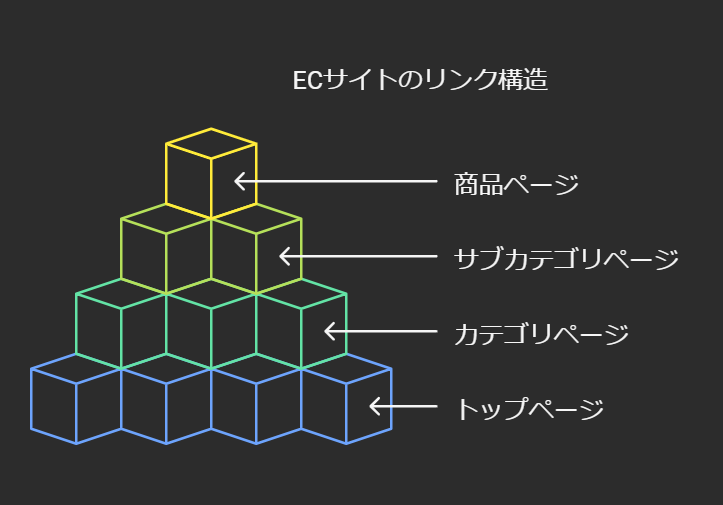
多くのECサイトは「トップページ > カテゴリページ > サブカテゴリページ(あるいは商品一覧) > 各商品ページ」という階層構造を持ちます。このようなピラミッド型のサイト構成は、トップページから下位ページに向かって適切に内部リンクを張ることで、クローラーがすべてのページを網羅的に巡回しやすくなります。
- カテゴリから商品へのリンク
カテゴリページは、下層の商品の一覧を表示するページです。ここから商品ページへの内部リンクが不足すると、ユーザーは欲しい商品を見つけにくくなり、クローラーも商品の詳細ページを発見しづらくなります。 - パンくずリストで親ページに戻れる設計
商品ページから上位カテゴリに戻る「パンくずリスト」リンクがあれば、迷子になったユーザーがカテゴリトップへ簡単に戻れます。さらに、パンくずリストによって複数の子ページから親ページへのリンクが集中するので、親ページの評価も高まりやすいというメリットがあります。 - 関連商品へのリンク
同じ階層(たとえば同一カテゴリの商品ページ同士)を相互リンクさせることで、ユーザーが「似たような商品を比較しやすい」仕組みを作れます。Googleにも関連性が伝わりやすくなり、商品ページ同士の評価を高めることにもつながります。
このように、ECサイトではカテゴリと商品を軸に内部リンクを設計することが基本です。もし「売れ筋の商品ページ」へのリンクが少なかったり、クローラーが深い階層にある商品ページを見つけにくい構造だったりすると、せっかくの商品が検索結果にも載らないまま埋もれてしまいます。

クローラーの巡回効率を高める設計
深さを浅く保つことが大原則
クローラーが効率よくサイトを回るには、トップページからのクリック数が少ないほうが好ましいとされています。一般に「トップページから3クリック以内で全ページに辿りつける」ようにすると、クローラーの負担が軽減されやすいといわれます。実際、なかなかインデックスされなかったページに対して、トップページから直接リンクを張ることで早期にインデックスが完了した事例も存在します。
もし階層が深くなりすぎたら、重要ページはホームや主要カテゴリページにショートカットのリンクを設ける、あるいは商品別の特集ページを用意してそこからカテゴリを跨いでリンクするなど、クローラーがページを発見しやすい工夫を行うと良いでしょう。
グローバルナビゲーションとパンくずリストの役割
ECサイトでは、多数のカテゴリが存在する場合でも、すべてを最上位のグローバルナビに詰め込むとユーザビリティが低下します。そこで優先度の高いカテゴリだけをグローバルナビゲーションに配置し、その他のカテゴリは階層を適切に掘り下げる、あるいはフッターやサイドメニューで補完する設計がよく行われます。
パンくずリストは、現在のページが「どのカテゴリに属しているのか」をユーザーにもクローラーにも明確に示す重要な要素です。ECサイトでは「トップ > 大カテゴリ > 小カテゴリ > 商品ページ」といった形で置いておくと、すべてのページが適切に階層づけされ、上位カテゴリへの巡回もスムーズになります。
サイトマップや索引ページを活用
膨大なページ数を抱えるECサイトでは、カテゴリ分けをしてもなお漏れが生じたり、クローラーが拾いきれないケースが出てきます。その対策として、HTMLサイトマップや索引ページを設置する手があります。たとえばファッション系ECサイトであれば、「アイテム別」「ブランド別」「人気キーワード別」のリンクを一括で一覧表示するサイトマップページを作り、そこからすべての商品ページへアクセス可能にするわけです。
また、検索エンジン向けにXMLサイトマップを整備してサーチコンソールに送信すると、大規模サイトでもインデックス速度が向上しやすくなります。Google公式も「クロールしてほしいURLはすべてサイトマップに含めておくべき」と推奨しており、数万~数十万規模の商品があるECサイトにおいては必須の運用といえます。
動的生成ページやファセットナビゲーションの注意点
ECサイトでは、サイズや色、価格帯などの条件を絞り込む「ファセットナビゲーション」によって動的に生成されるページが大量に生まれることがあります。しかし、あまりに条件が細かすぎるページや在庫ゼロの商品ばかりのページへ内部リンクが張られると、クローラーの巡回を無駄に増やすリスクが高まります。
- 需要があり在庫が十分ある組み合わせページ
- カスタマーにとって便利な絞り込み結果ページ
上記のように価値の高いページだけに内部リンクを張り、それ以外はnoindexにしたり、そもそもリンクを表示しないようにすることで、クローラーの巡回を最適化します。
リンクはHTMLの\<a>タグで記述する
SEOを意識するなら、リンクは必ずHTMLの<a href="URL">アンカーテキスト</a>形式で書きましょう。JavaScriptのonclickイベントや画像埋め込みだけでは、検索エンジンに「リンク」として認識されにくい場合があります。メニューやバナーを設置するときにも、クローラブルな形でリンクを埋め込むのが基本です。

アンカーテキスト最適化で評価を高める
アンカーテキストは「リンク先の内容」を端的に示す
「こちら」や「詳しく見る」といった曖昧なアンカーでは、検索エンジンもユーザーもリンク先の内容を把握しにくいです。理想は「Tシャツ一覧はこちら」のように、リンク先で取り扱う商品や情報を端的に表す言葉を盛り込むこと。Google公式も「アンカーテキストは簡潔でわかりやすい表現」を推奨しています。
ただし、キーワードを詰め込みすぎると不自然になり、いわゆるキーワードスタッフィングとみなされるリスクがあります。「格安スマホ 最安値 セール まとめ」のようにやたら長いアンカーは避け、自然な日本語で、適度にキーワードを含める形が望ましいでしょう。
バリエーションを持たせるメリット
同じページにリンクする場合でも、アンカーテキストをまったく同一の文言にしない工夫が有効です。たとえば、商品Xのページを紹介するときに「商品Xの詳細」「商品Xのスペック」「商品Xのレビューを見る」など少しずつ表現を変えると、検索エンジンにも多面的な関連性が伝わる可能性があります。全リンクが「商品X」だけのアンカーになっていると、かえって不自然です。
なお、URLそのものをアンカーテキストにする(いわゆる「生URLリンク」)のは避けたほうが無難です。文字列の意味が読み取れず、「https://example.com/products/item123」ではコンテンツ内容を伝えられません。必ず「商品Xの販売ページ」のようにテキストで情報を補完してあげましょう。
適切な配置と文脈づくり
本文中のリンクは強いシグナル
同じ内部リンクでも、ヘッダーやフッターといったサイト共通要素に置かれるリンクより、本文中に自然な形で組み込まれたリンクのほうが評価されやすいといわれます。たとえば商品レビュー記事の中で「関連商品としてこちらもおすすめ」という流れでリンクする場合は、ユーザーもクリックしやすく、検索エンジンも「この2ページは強く関連している」と理解しやすいのです。
ページ下部にリンク集をドバッと並べるだけでは、ユーザーが混乱してしまう可能性があります。できる限り文章の流れを保ったまま、「関連情報が気になる人はこちらへ」という形で導線を作ると効果的です。
「リンク数は多ければ良い」わけではない
かつてGoogleはガイドラインで「1ページのリンク数は数千を超えない範囲に」と示したことがありました。現在は明確な数値上限が撤廃されていますが、明らかにリンク過多な状態は避けるべきです。リンクが多すぎるとクローラーの負担を増やし、ユーザーもどれをクリックすれば良いか分からなくなってしまいます。また、過剰にリンクを詰め込む行為は「検索順位の人為的操作」とみなされるリスクもあるため注意が必要です。
ECサイトのフッターに都道府県やブランド名、カテゴリ名を羅列するケースがありますが、それらがすべてユーザーの利便性に繋がっているなら問題ありません。しかし単なる「キーワード詰め込み」のためのリンク群はスパム的になりやすく、むしろ順位低下のリスクを伴います。常に「このリンクはユーザーにとって有益か?」を考えながら設置しましょう。
内部リンクとSEOランキングの関係
PageRankの流れを制御する
Googleはもともと「PageRank」というリンク分析アルゴリズムを基盤に作られており、内部リンクも外部リンクと同様に評価をやり取りする役割を担います。特にECサイトのトップページは、外部リンクを集めやすい「玄関口」であるため、最も高い権威が集中しがちです。そのトップページから主要カテゴリや商品ページへリンクを張ってあげることによって、内部の下層ページにも評価を分配できます。
つまり、サイト内で力のあるページ(たいていはトップページ)から重要な商品ページにリンクを繋ぎ、「この商品ページを特に評価してほしい」と検索エンジンに示すわけです。内部リンクが少ない商品ページは、どれだけ内容が充実していても上位表示が難しくなることも珍しくありません。
内部リンクは直接のランキング要因か
Googleの検索品質チームのJohn Mueller氏は、「内部リンクはサイト運営者が重要ページをGoogleに示す最も有効な手段の一つ」と言及し、非常に重要だと強調しています。実際、内部リンクを追加するABテストで、オーガニックトラフィックが5~7%ほど改善した事例も報告されています。内部リンクそのものが「最優先の順位要因」かどうかは定かではないものの、内部リンクの最適化でクローラーの巡回が改善したり、ページの相対的な重要度が高まったりする効果は明らかです。
一方で、関連性の薄いページ同士を機械的に繋ぎまくったり、画面下に何百もの無意味なリンクを並べるようなやり方は、ユーザー体験を下げるだけでなく「内部リンクのスパム行為」と判断される恐れがあります。ユーザーが「このリンクをクリックして次に何をしたいか」をきちんと想定しながら、自然な内部リンク網を築くことが鍵です。
成功例:Typeformが上位表示を獲得
海外の事例として、フォーム作成ツールを提供するTypeform社では、「Form Builder」というビッグキーワードで長い間順位が振るわなかったランディングページに対し、サイト内の関連コンテンツから集中的に内部リンクを送りました。その際、アンカーテキストを少しずつ変えつつ、「フォーム作成ツール」「フォームビルダー機能」のように多様なキーワードを含めてリンクを張る工夫をしました。
結果、このページが一気に検索結果の2位まで上昇し、大幅なトラフィックを獲得する成功を収めています。それまでフッターやメニューにしかリンクのなかったページを、本文中からもリンクする設計に変えただけでここまで効果が出るのは、内部リンクの潜在パワーを証明する好例といえるでしょう。
失敗例:関連性が薄い大量リンク
逆に、ECサイトにおいても、全商品ページの最下部に無理やり何十ものカテゴリリンクやブランド名を羅列する手法は避けたほうが賢明です。ユーザーがスクロールの最後まで行かない限り見られないケースも多く、クローラーにとっても重複的なリンクが氾濫した状態になります。もしそのリンクの多くが在庫切れや重複ページで、「ユーザーが求める情報」になっていないなら、評価が下がってしまう恐れもあります。
外部リンクとの相乗効果
被リンクパワーをサイト内に循環
外部リンク(被リンク)は「他サイトからの投票」として検索エンジンが強く評価する要素です。一方、サイト内部リンクは「被リンクで得た権威をサイト全体に分配する仕組み」として機能します。例えば、人気ブロガーやニュースサイトからある商品ページに大量の被リンクが集まっても、その商品ページ自体に内部リンクが乏しければ、その評価はそのページだけで留まってしまいます。
しかしカテゴリページや関連商品のページとネットワークを作っておけば、サイト全体へのプラス効果を得られる可能性が高まります。要は、外部リンクが一点集中しているページをサイト内の「ハブ」として活用し、ユーザーやクローラーに「同じカテゴリの別商品もチェックしてね」と流していく形です。ECサイトにおいては、ヒット商品がサイト全体の販売を牽引するケースも多いので、内部リンクを通じて“面”としての強さを生み出す戦略は非常に有効となります。

最新動向とガイドラインのポイント
Google公式のアップデート
2023年以降、Googleは「リンクに関するベストプラクティス」のドキュメントを更新し、アンカーテキストや内部リンクの重要性を改めて強調しています。なかでも以下の点は再三強調される項目です。
- リンクはクロール可能な形で設置すること
- アンカーテキストは簡潔で内容を正確に示すこと
- 重要なコンテンツ同士を内部リンクで繋ぐこと
一方で、「関連性が薄いリンクをむやみに増やす」「テンプレート内に数百のリンクを凝縮する」といった不自然な行為も明確に問題視されています。大規模ECサイトでは複数カテゴリ・地域名などをまとめたい気持ちもあるでしょうが、くれぐれもリンクの羅列だけにならないように注意しましょう。
モバイルファーストと内部リンク
近年のモバイルファーストインデックス導入で、GoogleはPC版よりモバイル版のページを優先的にクロール・インデックスします。もしスマホ版のサイト設計で重要なナビゲーションが省略されていると、クローラーも内部リンクを発見しにくくなるケースがあります。したがって、モバイル版でもユーザーに必要な内部リンクはきちんと表示される構成にすることが不可欠です。
実践的なポイントと運用術
1. 孤立ページを作らない
新商品を投入する際は、既存カテゴリや関連商品ページからリンクを張るのを習慣化しましょう。EC運営でありがちなのは「商品ページを作って登録しただけ」で終わり、何かしらのカテゴリ一覧や特集ページからリンクが張られていないパターンです。サーチコンソールの内部リンクレポートを見て、内部リンク数が0になっているページがないか定期的にチェックすると良いでしょう。
2. サイトマップの充実化
カテゴリ分けが複雑化してきたら、HTMLサイトマップを新規で作成するのも検討しましょう。たとえば「全商品のブランド一覧ページ」「全商品のサイズ一覧ページ」「機能別特集ページ」などを用意しておくと、クローラーにもユーザーにも便利です。さらにクローラー用のXMLサイトマップを定期的に更新し、サーチコンソールに送信しておけば、インデックス漏れを最小限に抑えられます。
3. アンカーテキスト見直し
大規模ECサイトほど、リンクテキストを雑に「→こちら」などにしてしまいがちです。商品点数が多いと人手で最適化するのは大変ですが、まずは重要商品から順にテキストを最適化していくと、徐々に効果が現れます。WordPressや一部のCMSでは、関連記事へのリンクを自動挿入するプラグインなどもあり、指定したキーワードを本文中に検知すると自動でアンカーを差し込む機能が活用できます。ただし自動リンク機能は条件次第で不必要なページにも勝手にリンクを張るリスクがあるので、設定は慎重に行いましょう。
4. リンク切れ&リダイレクト対策
在庫がなくなった商品ページを404エラーとして放置すると、そのページに張られた内部リンクはすべて「リンク切れ」扱いになります。クローラーやユーザーにとっても不親切ですので、類似商品があるならリダイレクトを設定するなど、メンテナンスを怠らないのが基本です。さらに、そのリダイレクト先への内部リンクがちゃんと直接指すように書き換えておくと、クローラーが無駄に301転送を辿らずに済み、評価も分散しづらくなります。
5. 適度なリンク数を維持
全てのカテゴリや商品をフッターに並べると、リンク数が膨大になり、結果的にクローラビリティが下がってしまうケースもあります。ユーザーが本当に必要とする範囲に限定してフッターリンクを整備し、詳細な内容はカテゴリページやサイトマップで誘導するほうが得策です。ECサイトの場合、人気商品のみ「ピックアップリンク」としてフッターに設置する戦略なども有効です。
6. 効果測定と継続的な改善
内部リンク施策は一度やって終わりではありません。サイトのラインナップや売れ筋商品は季節やトレンドで変化しますから、定期的に「今どの商品が一番回遊させる価値があるか?」を見直すことが重要です。具体的には以下の指標を追跡します。
- 検索パフォーマンス(順位・クリック数)
サーチコンソールで特定の商品ページやカテゴリページの順位推移・クリック数を確認。内部リンクを追加したあとに上昇傾向が見られれば成功の可能性大です。 - サイト内回遊率
Googleアナリティクスなどで1セッションあたりのページビュー数、直帰率、滞在時間などを把握。内部リンク強化により複数商品や記事を閲覧するユーザーが増えれば、ECサイトとしての売上機会も増すでしょう。 - クローラビリティレポート
サーチコンソールのインデックスカバレッジやクロールの統計情報をチェック。インデックス漏れが減っていたり、クロール件数が適正に増加していれば、クローラーがサイトを効率的に回るようになったと判断できます。
まとめ:内部リンクが制するECサイトの未来
ECサイトで商品点数が増えてくると、どうしても階層が深くなり、クローラーやユーザーがページに辿りつけない“迷子ページ”が出てきやすくなります。そこを防ぎ、売上に直結する商品ページや特集ページの価値をしっかり伝えるには、内部リンク戦略が欠かせません。
- 重要商品や主要カテゴリへ集中的にリンクを張る
- ユーザーが求める関連商品や関連情報を自然な形で相互リンク
- パンくずリストやサイトマップで階層構造を明確化
- アンカーテキストは具体的かつ簡潔にし、リンク切れやリダイレクトを放置しない
これらの基本を徹底するだけでも、クローラーの巡回・インデックス状況が改善され、結果的に検索順位や購入率の向上に繋がる可能性があります。外部リンク獲得が難しいというサイトでも、内部リンクを最適化するだけで一定の順位上昇を実現できる事例が存在するほどです。
運用のポイントは、「新商品や新規ページを追加する際に必ずどこかからリンクを張る」ことと、「定期的にリンク状況を見直す」ことです。ECサイトは日々商品が変動するため、放っておくとすぐにリンク先が404になったり、リダイレクトが増えてしまいます。必要に応じてフッターやサイドバー、特集ページなどをアップデートし、人気商品のリンクを前面に押し出していく運用サイクルを回しましょう。
内部リンクは、検索エンジンにとってもユーザーにとっても「サイトの案内板」。顧客が商品に辿り着くルートを確保しておくことが、売上アップにも直結します。大規模サイトほど効果が顕著に出やすいのも魅力です。ぜひ自社ECサイトの「内部リンク」を今一度見直し、最適化することでランキング・回遊率・売上の三拍子をそろって向上させてみてください。


