パンくずリスト最適化と構造化データの実装ガイド
~ECサイト運営者向けの導入・改善ポイントを徹底解説~
Contents
- 1 はじめに:パンくずリストが重要視される理由
- 2 パンくずリストとは何か:役割と種類
- 3 パンくずリストがもたらすSEOとユーザビリティへの効果
- 4 ECサイトでのパンくずリスト最適化:よくある課題と対処法
- 5 BreadcrumbList構造化データの基礎知識
- 6 構造化データの実装手順:JSON-LDとMicrodataの使い分け
- 7 Googleのリッチリザルトテストで検証を行う方法
- 8 実装時に注意すべきポイントとトラブルシューティング
- 9 導入効果と事例紹介:ECサイトにおける成果はどう変わるのか
- 10 参考文献・公式リファレンスの提示
- 11 まとめ:パンくずリスト最適化を成功させるためのベストプラクティス
- 12 おわりに
はじめに:パンくずリストが重要視される理由
近年のECサイト運営は、検索エンジンからの集客とサイト内のユーザビリティ向上が不可欠な要素となっています。ユーザーがインターネット上で大量の商品や情報を探すなか、自社サイト内での回遊性をいかに高め、欲しい商品をスムーズに見つけてもらえるかが勝敗を分けると言っても過言ではありません。
この回遊性を改善する方法のひとつとして注目されているのが「パンくずリスト(Breadcrumbs)」です。パンくずリストを最適化することで、ユーザーがどの階層にいるか一目で理解できるだけでなく、検索エンジンのクローラーにも分かりやすいサイト構造を示すことができます。さらに、正しい方法で構造化データを実装すれば、検索結果においても視認性を高め、クリック率(CTR)の改善が期待できるでしょう。
本コラムでは、特にECサイト運営者の視点から「パンくずリスト」を導入・最適化・構造化データ化する際の重要ポイントを深掘りします。実装事例や参考文献の紹介を通じて、具体的なステップをつかんでいただき、明日からのサイト改善に役立てていただければ幸いです。
パンくずリストとは何か:役割と種類
パンくずリストの概要
「パンくずリスト」とは、ユーザーがサイト内で現在どの階層に位置しているかを示し、上位階層へ戻るためのリンクを提供するナビゲーション要素のことです。一般的には、ページ上部やタイトルの直下に配置されており、「トップページ > カテゴリ > サブカテゴリ > 商品ページ」というように階層を視覚化する形で表示されます。
名称は、おとぎ話『ヘンゼルとグレーテル』で子どもたちがパンくずを道しるべにして森の中を歩くエピソードに由来するとされます。ECサイトをはじめ、情報量が多くカテゴリ階層が深いサイトでは、パンくずリストがユーザーの迷子防止に大きく貢献します。
パンくずリストの主な役割
- ユーザーが現在地を把握できる
深い階層の商品ページなどを閲覧しているユーザーに、今自分がサイト構造のどこにいるのかを明確に示す役割があります。 - 上位カテゴリへスムーズに戻れる
たとえば「商品ページからカテゴリ一覧へ戻る」など、1クリックで戻りたい階層にアクセスできます。これにより、サイト内を効率的に回遊でき、ユーザビリティ向上につながります。 - 検索エンジンへのサイト構造の明示
Googleなどの検索エンジンはパンくずリストを参照して階層構造を理解し、内部リンクの評価にも活かします。適切に設置することでクローラビリティ(クローラーがサイト内を巡回しやすい状態)が向上する可能性があります。
パンくずリストの代表的な種類
- 階層型(位置型)
「トップ > カテゴリ > サブカテゴリ > 商品ページ」といった形で、サイト構造(階層)をそのまま表すオーソドックスな形式です。ほぼすべてのECサイトで採用される標準的な形といえるでしょう。 - 属性型
ユーザーがたどった絞り込み条件や検索キーワードなどの属性に応じて表示を切り替える方式です。ファッション系など多彩な絞り込み軸(カラー、サイズ、ブランドなど)を提供するサイトでは、一覧ページレベルで属性型パンくずを表示するケースもあります。ただし、商品ページでは階層型に統一されることが多いです。 - パス型(履歴型)
ユーザーの実際の閲覧履歴に合わせてパンくずを生成する方式です。しかし、ブラウザの戻るボタンや履歴機能と役割が重複するため、近年ではあまり一般的ではありません。ECサイトのSEO・クローラビリティという観点ではメリットが少なく、採用例はごく少数です。

パンくずリストがもたらすSEOとユーザビリティへの効果
SEO効果とサイト構造の可視化
- クローラビリティ向上
検索エンジンはリンクを辿りながら各ページの内容をインデックスします。パンくずリストを適切に設置することで、下位ページから上位カテゴリへ向かう内部リンクが形成され、サイト全体の構造が検索エンジンにも分かりやすくなります。 - 検索結果のパンくず表示(構造化データによるリッチリザルト)
構造化データ(BreadcrumbList)を実装することで、検索結果にURLの代わりにパンくずパスが表示される場合があります。これにより、ユーザーがページの属するカテゴリを視覚的に理解しやすくなり、クリック率(CTR)の向上につながる可能性があります。 - 内部リンク最適化
パンくずリストはリンクテキストにカテゴリ名などのキーワードを含むため、内部リンクのアンカーテキストとしても機能します。カテゴリページや上位階層ページへのリンクテキストが明確になることで、検索エンジンがページの関連性を認識しやすくなります。
ユーザビリティへの貢献
- 直帰率の低減
商品ページで欲しい情報が見つからない場合でも、ユーザーはパンくずリストから1つ上の階層へ戻り、類似商品や関連商品をチェックすることができます。これにより、一度ページに訪れたユーザーがそのままサイトを離脱する可能性を下げられます。 - サイト回遊率の向上
パンくずリストの有無は、上位カテゴリーや兄弟カテゴリへの移動のしやすさを大きく左右します。回遊しやすいサイトはユーザーにとってストレスが少なく、複数の商品や情報を閲覧しやすくなるため、購買促進やCVR向上にも寄与することがあります。 - 閲覧中のコンテンツがどの位置付けかを明示
これは特に商品点数の多いECサイトや、大量の情報を扱うポータルサイトで顕著です。パンくずリストがあることで、ユーザーは「いま見ている商品のカテゴリは何か」「隣接するカテゴリにはどんな商品があるのか」を想像しやすくなります。
ECサイトでのパンくずリスト最適化:よくある課題と対処法
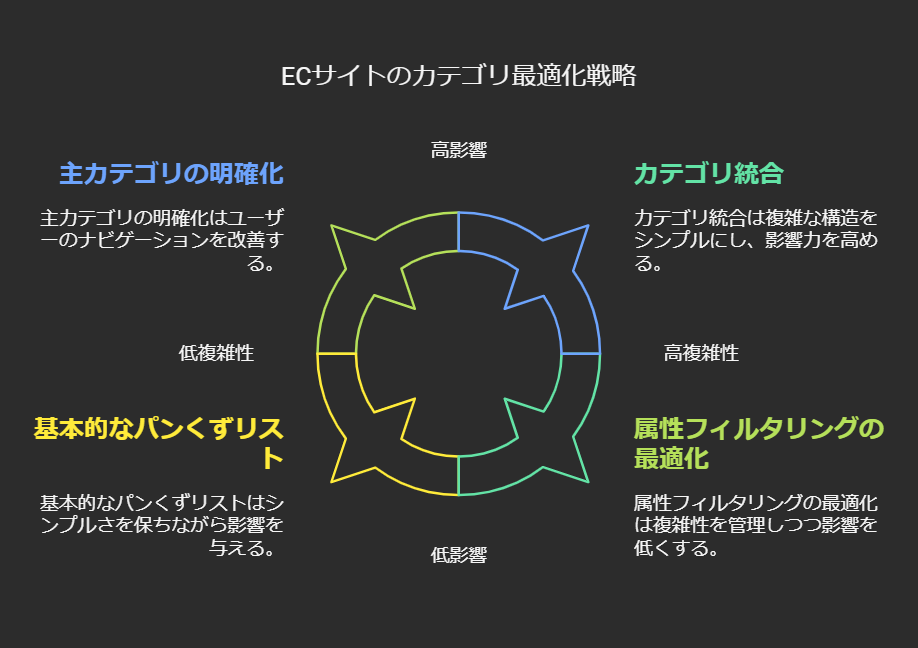
カテゴリ構造の複雑化への対応
ECサイトは他のサイト形態と比べて、扱う商品数やカテゴリ階層が複雑化しやすい傾向にあります。たとえば「家電」という大カテゴリの下に「テレビ」「冷蔵庫」「洗濯機」「エアコン」などの中カテゴリがあり、更にその下にブランドや特徴(4K対応、ドラム式など)の属性ごとに細分化していくケースも考えられます。
- 課題:深すぎる階層
階層が深くなりすぎると、ユーザーにとってあまり意味のないサブカテゴリが増え、パンくずリストも冗長化してしまいます。結果としてページ表示領域を圧迫し、ナビゲーションの可読性が下がる恐れがあります。 - 対策:カテゴリの再検討・統廃合
カテゴリを大きく分けすぎている場合は、ユーザーが実際に利用している検索キーワードやサイト内検索の頻度を分析し、カテゴリ統合ができないか検討しましょう。むやみに細分化したカテゴリが多い場合、商品数が少なすぎるカテゴリや、実質的に重複する内容のカテゴリを整理・統合すると良いでしょう。
マルチカテゴリや属性の扱い
ECサイトでは、同一の商品が複数のカテゴリに属する場合があります。ファッションサイトを例に取ると、あるトップスが「セール品」「新着アイテム」「ブランド別」など複数の観点で分類されるかもしれません。このようなマルチカテゴリ構造では、「どのカテゴリをパンくずリストの主要経路とするか」を決めることが重要です。
- 課題:パンくずリストの不一致
あるページAが「セール品>Tシャツ>商品名」としても「新着アイテム>春物トップス>商品名」としても表示され得る場合、検索エンジンがサイト構造を誤認する可能性があります。ユーザーもどちらの経路が正しいのか混乱を招きやすいです。 - 対策:主カテゴリを明確化する
商品にとって「もっとも代表的なカテゴリ」を1つに定め、それをパンくずリストとして表示します。別のカテゴリからもリンクされるのは構いませんが、構造化データ上は主たる階層のみをマークアップします。また、上位カテゴリを選ぶ際は運営者の都合ではなく、ユーザーが最も自然に辿り着くであろうカテゴリ構造を優先すると良いでしょう。
属性ページ・絞り込みページの最適化
カラー、サイズ、ブランドなどでフィルタリングした結果ページ(「青色のSサイズのTシャツ」など)がパンくずリストに含まれると、階層が増えてしまい、商品点数が極端に少ないページばかり生成されるケースがあります。これはGoogleに重複コンテンツや低品質ページが多いと見なされる可能性もあります。
- 課題:階層の細分化による重複ページ
色やサイズなどの属性でパンくずを分岐させると、場合によっては「カテゴリ × 色 × サイズ」の組み合わせだけで無数のページが生まれます。SEO上も管理上も不利になるケースが多いです。 - 対策:主要カテゴリのみに限定する
属性はあくまで絞り込み機能や検索機能として提供し、パンくずリストは「カテゴリ > 商品ページ」程度にとどめるアプローチが一般的です。必要に応じて一覧ページ単位で「ブランド名」などの属性を加える場合は、商品数が十分に多く独立した意味あるページになるケースに限定すると良いでしょう。

BreadcrumbList構造化データの基礎知識
検索結果におけるリッチリザルト
Google検索では、従来のテキスト主体の検索結果に加え、構造化データを利用して「リッチリザルト(強調スニペット)」を表示する仕組みがあります。パンくずリストの場合、構造化データを正しく記述することで、検索結果ページでURLの代わりに階層表示されることがあるのです。
- メリット:CTR向上の可能性
階層構造が視覚的に見やすいため、「自分が求めるカテゴリーに属する商品だ」とユーザーが一目で判断しやすく、クリック率向上が期待できます。
schema.org / BreadcrumbList とは
構造化データを定義する際に世界的な標準スキーマとして使われるのが「schema.org」です。GoogleやBing、Yahooなど主要検索エンジンが共同で策定しているため、ウェブ上の情報を統一フォーマットで表すことができます。
- BreadcrumbList
パンくずリスト用のスキーマタイプであり、階層を表すために「ListItem」という要素を繰り返し設定する方式を取ります。1つ目のListItemがサイトトップ、2つ目がカテゴリ、3つ目がサブカテゴリ…といった形で順番に定義していきます。
データフォーマットの種類
- JSON-LD (JavaScript Object Notation for Linked Data)
<script type=\"application/ld+json\">タグの中でJSON形式のデータを記述する方法。Googleが推奨する実装形式で、HTMLの構造を崩さず独立して管理しやすいという利点があります。 - Microdata
HTMLタグに属性を埋め込む方法。直接HTML要素にitempropやitemscopeを指定し、表示内容と構造化データを一体化します。ただし、コードの可読性が下がりやすい点や、テーマ・テンプレート改修時に抜け漏れが起きやすい点に注意が必要です。 - RDFa
Microdataに似た仕組みですが、やや利用事例が少なくなっています。HTML要素にpropertyやtypeofといった属性を追加することで構造を記述します。
構造化データの実装手順:JSON-LDとMicrodataの使い分け
ここでは代表的な手順として、Googleが推奨するJSON-LD形式と、実際にサイトで埋め込まれることも多いMicrodata形式のサンプルコードを紹介します。
JSON-LD形式の実装例
以下は例として、ECサイトのトップ>カテゴリ>商品ページ という3階層を想定したJSON-LDコードです。通常はHTMLの <head> タグ内、もしくは <body> の閉じタグ直前などに挿入します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},{
"@type": "ListItem",
"position": 2,
"name": "カテゴリ名",
"item": "https://example.com/category/"
},{
"@type": "ListItem",
"position": 3,
"name": "商品名",
"item": "https://example.com/category/product"
}
]
}
</script>
@context: JSON-LDの文脈を示す固定値で、構造化データとしての解釈を行うための設定です。@type: データがBreadcrumbList型であることを示しています。itemListElement: リストの要素を配列で指定します。position: パンくずの順序を示す番号を1から付けていきます。name: パンくず上で表示するテキスト(リンクテキスト)item: リンク先のURLを指定します。
Microdata形式の実装例
パンくずリストのHTMLに直接属性を埋め込む方式です。以下のように、itemscope や itemtype 属性を使って構造化データを定義します。
<nav class="breadcrumb" itemscope itemtype="https://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.com/" itemprop="item">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</div>
>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.com/category/" itemprop="item">
<span itemprop="name">カテゴリ名</span>
</a>
<meta itemprop="position" content="2" />
</div>
>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.com/category/product" itemprop="item">
<span itemprop="name">商品名</span>
</a>
<meta itemprop="position" content="3" />
</div>
</nav>
HTML文に直接紐づける形のため、テンプレート修正やサイトデザイン更新時に注意が必要です。一方で、実際に表示されるパンくずとマークアップの整合性が取りやすいメリットもあります。
Googleのリッチリザルトテストで検証を行う方法
実装後は、かならず**Googleリッチリザルトテスト(https://search.google.com/test/rich-results)**を用いてエラーがないかを確認しましょう。
- テストツールにアクセス
ブラウザからリッチリザルトテストのURLにアクセスし、検証したいページのURLを入力します。 - 解析結果の確認
エラーや警告がある場合は、その原因が画面に表示されます。「必要なプロパティが欠落している」「フォーマットが誤っている」など具体的な指摘が出ます。 - パンくずリストとして認識されているか
「構造化データ → パンくずリスト」という表示が出ていれば、BreadcrumbListとして正しく認識されています。 - エラーの修正
指摘箇所を修正し、再度テストツールでエラーが解消されるか確認します。必要に応じてSearch Console(旧ウェブマスターツール)からインデックスの再送信を行いましょう。
実装時に注意すべきポイントとトラブルシューティング
パンくずリストとページ実際の表示が合っていない
構造化データに記述するパンくずリストと、HTML上でユーザーが確認できるパンくずが異なる場合、Googleに不正確なサイト情報を与えていることになりかねません。ユーザー体験の面でも混乱を招きます。
- 解決策
実際に画面に表示される階層と同じ構造をマークアップしてください。ECサイトのテンプレートやCMSを使っている場合、開発段階で何らかの自動生成機能がある可能性があるため、統一性をチェックしましょう。
モバイル検索結果でパンくずが表示されない
2025年の一部仕様変更により、モバイル検索結果でURL表示が簡素化され、パンくずパスが従来のように表示されなくなるケースがあります。これはGoogleのデザイン上の変更であり、実装ミスとは限りません。
- 解決策
Search Consoleでエラーが出ていないならば基本的に問題ありません。デスクトップ版や構造化データテストではパンくずが正常に認識されるはずです。
パンくずが検索結果に反映されない
正しくマークアップしているにもかかわらず検索結果にパンくず形式が表示されない場合があります。Googleはすべての構造化データを必ずしもリッチリザルトで表示するわけではなく、アルゴリズムやページ評価との兼ね合いで判断しています。
- 解決策
- Search Console上の構造化データレポートにエラーが出ていないか確認。
- サイトマップやURL検査ツールでの再クロール依頼を行う。
- パンくず名(
name)やURL(item)に不自然なキーワード詰め込みがないか見直す。 - 一定期間が経っても反映されない場合は、他のSEO要因も含めてサイト全体を見直してみましょう。
マルチカテゴリ商品でパンくず階層が混乱する
ECサイト特有の問題として、1つの商品が複数のカテゴリに紐づく場合があります。ユーザーがどのカテゴリから来ても商品ページに辿り着ける設計は理想的ですが、パンくずリストや構造化データとしては「主となる階層」を定め、一貫して表示させる方が無難です。
- 解決策
- パンくずリスト: カテゴリごとに複数用意しない。商品ページでは常に同じ階層を表示する。
- 構造化データ: 主カテゴリのみマークアップし、他のカテゴリはテキストリンク(関連商品や別カテゴリへの導線など)で補完する。
- CMSの自動設定: WordPressやその他ECプラットフォームの場合、プラグインやテーマの仕様を確認し、パンくずリストの制御に注意を払う。

導入効果と事例紹介:ECサイトにおける成果はどう変わるのか
CTR(クリック率)の改善事例
あるECサイトがパンくずリストをJSON-LDでマークアップし、従来のURL表示からリッチリザルト(パンくず形式)表示に切り替わったところ、検索結果のCTRが約23%向上したという報告があります。これは、リッチリザルトによってユーザーがカテゴリーや商品の位置を視覚的に理解しやすくなるためと推測されています。CTR向上は検索流入の拡大につながり、結果的に売上向上に寄与することが期待できるでしょう。
直帰率の低減と回遊率の向上
パンくずリストを導入していなかったECサイトが、カテゴリ構造を整備してパンくずを設置したところ、直帰率が15%改善し、サイト全体のページビュー数が伸びた例もあります。上位カテゴリへの導線を分かりやすく表示することで、ユーザーが他の商品も見て回る確率が上がったと考えられます。
検索順位の向上と総合的なSEO効果
内部リンク構造の最適化やユーザー行動データ(CTR、直帰率)の改善は、検索エンジンに好意的に評価される要因となり得ます。実際に、パンくずリスト最適化後に検索順位が10~30%程度向上したケースが複数レポートされています。ただし、これはパンくずだけの影響ではなく、他のコンテンツ改善やサイト速度向上など複合的なSEO施策が関与している可能性も高いため、パンくずリスト最適化もその一環として捉えると良いでしょう。
大手ECサイトの実装から学ぶ
Amazonや楽天市場など、世界的に有名なECサイトでもほぼ例外なくパンくずリストが設置されています。一方でカテゴリ階層や商品数が非常に多いため、階層を単純化しつつ主カテゴリと商品名を結びつけるレイアウトが採用されていることが多いです。たとえば「Amazon:ホーム > 家電 > テレビ > 商品名」のような基本的階層を必ず用意し、ブランドや詳細条件(4K、OLEDなど)は左サイドバーやフィルタ機能で選択させるスタイルです。
こうした仕組みは、膨大な商品数を扱うECサイトにおいてもユーザーが迷子にならない設計を実現しています。大手の事例を参考に、自社の商品数やカテゴリ数に合った設計を組み立てることが大切です。
参考文献・公式リファレンスの提示
- Google検索セントラル – パンくずリストのガイド
https://developers.google.com/search/docs/appearance/structured-data/breadcrumb
Googleが提供する公式ドキュメント。BreadcrumbListの設定方法や注意事項が解説されています。 - schema.org「BreadcrumbList」仕様
https://schema.org/BreadcrumbList
パンくずリストを表現するスキーマ定義。MicrodataやRDFa、JSON-LDなど複数の表記例が載っています。 - Google Search Central Blog: モバイル検索結果のURL要素変更(2025年)
https://developers.google.com/search/blog
モバイル検索結果の表示形式に関する公式アナウンス。パンくずリストの表示が変更された背景や意図が説明されています。 - Baymard Institute: ECサイトのUX調査
https://baymard.com
大手ECサイトのユーザビリティ調査を行う機関。パンくずリストの導入率やベストプラクティスに関するレポートが豊富に存在します(英語)。 - SEO関連ブログや事例集
- SearchPilot Blog:構造化データ実装によるABテストなどを公開。
- Backlinko:CTR改善施策としてパンくずマークアップを挙げるケーススタディを参照可能。
- 日本国内SEO専門メディア(SEO Japan、Ferret など):日本語の事例や導入効果を紹介している場合があります。
まとめ:パンくずリスト最適化を成功させるためのベストプラクティス
1. ユーザー目線で階層を整理する
ECサイトで扱う商品数・カテゴリ数が増えるほど複雑な階層になりがちですが、あくまでユーザーが理解しやすいように統廃合を検討しましょう。カテゴリが深すぎる場合は見直し、薄いコンテンツが大量に生成されることを防ぐことが大切です。
2. 主カテゴリを明確化する
1つの商品が複数のカテゴリにまたがることはよくありますが、パンくずリストはなるべく1つの「正規ルート」に絞るのが理想です。属性や追加カテゴリはテキストリンクなどで対応し、BreadcrumbListには反映させない方が混乱を招きません。
3. 構造化データを正しく実装し、テストツールで確認する
JSON-LD形式でのマークアップが推奨されています。実装後はGoogleリッチリザルトテストやSearch Consoleのレポートでエラーの有無をチェックし、問題があれば修正しましょう。構造化データのエラーや過剰なキーワード詰め込みは、逆にマイナス評価につながる場合があります。
4. CTRや直帰率、回遊率のデータを追う
パンくずリスト導入・改善後は、検索流入やサイト内行動指標(CTR、直帰率、ページビュー数など)を比較し、効果を定量的に捉えます。ポジティブな変化が見られたら、他のページやカテゴリにも展開を検討しましょう。
逆に、思うような効果が得られない場合はカテゴリ設計や表示形式に再考の余地がないかチェックしてください。
5. 他のSEO施策と合わせて総合的に取り組む
パンくずリストは内部リンク構造を明確化し、ユーザビリティを高める上で重要な施策ですが、単独でサイト全体のSEOを劇的に変えるものではありません。ページコンテンツの質やモバイル対応、サイトスピード、被リンク構造など、他の要素も含めて継続的に最適化を進めることがポイントです。
おわりに
パンくずリストの導入や最適化は、ECサイトにおいて「ユーザーが目的の商品を迷わず見つけられる環境を整える」ための基盤づくりです。さらに、構造化データを適切に実装すれば検索結果での表示がリッチ化し、クリック率の向上や内部リンクの強化といった相乗効果が期待できます。
ECサイトではどうしてもカテゴリの煩雑化やマルチカテゴリ商品が増えがちですが、そこをうまく整理し、運営者だけでなくユーザーにもわかりやすい構造を構築することで、サイト全体の評価を底上げしていくことができるでしょう。パンくずリストはあくまでWebサイトのナビゲーション要素の一部ではありますが、ユーザーの回遊や検索エンジンの理解を助ける重要な役割を担っています。
本コラムを参考に、ぜひECサイトのパンくずリストをチェックし、もし最適化の余地があるようでしたら、今日から実践してみてください。導入後はリッチリザルトテストやアクセス解析を用いて効果を検証し、必要に応じて調整を加えることが大切です。地道な作業の積み重ねが、最終的にSEOとユーザビリティ双方に大きな成果をもたらすでしょう。