構造化データ導入で商品リッチリザルトを獲得する方法
商品が検索結果に表示されたとき、価格や在庫状況、レビュー評価などが目立つ形で見える「リッチリザルト」は、ECサイトの流入増や売上拡大を狙う上で非常に有力な手段です。ユーザーは、購入前にすぐに知りたい情報を素早く得られるため、クリック率や購買意欲が高まりやすいというメリットがあります。
本記事では、検索エンジン、とりわけGoogle検索において商品情報のリッチリザルトを獲得するための構造化データ(Productスキーマ)の実装方法を解説します。ECサイト運営者やSEO担当者の視点で、導入メリットや注意点を丁寧に紹介するので、ぜひ最後までお読みください。
Contents
リッチリザルトがもたらすECサイトへのインパクト
ECサイトを運営していると、商品ページへの流入増加とコンバージョンの向上が大きなテーマとなります。通常のテキストのみの検索結果と比較して、リッチリザルトは検索ユーザーの視線を集めやすく、クリック率(CTR)が高くなる傾向があります。
特に商品リッチリザルトの場合には価格や在庫表示により、ユーザーがクリックする前の段階で「自分が買うかどうか」をある程度判断できるようになります。意欲的なユーザーにとっては、わざわざサイトを開かなくても概要を把握できるため、そのまま購入ページへ直行しやすいのです。また、レビューや星評価が表示される場合は「社会的証明」としての効果が高く、ECサイトの信頼度を上げる一助にもなります。
競合が多い商品の場合、リッチリザルトによって大手ECサイトと差別化が可能になります。もしユーザーが検索画面で並んだ商品を比較しているとき、自社サイトの商品情報が価格や星評価がついた形で表示されていれば、クリックされる確率は高まるでしょう。反対に、競合だけがリッチリザルトを獲得している状況だと、自社だけが埋もれてしまいかねません。
EC事業者にとっては、「在庫があるか」「値段はいくらか」「評価はどのくらいか」というのは購入の決め手になりやすい重要情報です。それを検索結果に直に載せることができれば、流入だけでなく購買意欲の向上、ひいては売上拡大へとつなげられます。
構造化データを活用して商品リッチリザルトを獲得することは、すなわち検索エンジン向けにページ情報を正しく伝えるという意味合いを持ちます。サイト訪問者だけでなく、Googleなどの検索エンジンにとっても分かりやすい情報提示ができるようになるため、検索順位にもプラスに作用する可能性があります。長期的な観点で見れば、サイト全体のSEOを底上げする効果も期待できるでしょう。
Productスキーマとは何か?ECサイト視点の意義
構造化データにはさまざまなスキーマがありますが、その中でECサイトに最も関係が深いのがProductスキーマです。Schema.orgが定義するスキーマの一つで、商品自体の情報(商品名・画像・説明・価格・在庫状況など)を細かく検索エンジンへ伝達できる仕様になっています。
ECサイトにおける商品ページは情報量が多く、ユーザーに見えない部分(メタデータ、スクリプトなど)も含めると非常に複雑です。その情報をスキーマに沿って整理し、Googleなどが認識しやすい形で提示することが「構造化データを実装する」ということです。必要なプロパティをしっかりと埋めれば、Googleにとっては「このページは商品について詳しく書かれており、価格も在庫も評価も明確だ」と判断しやすくなります。
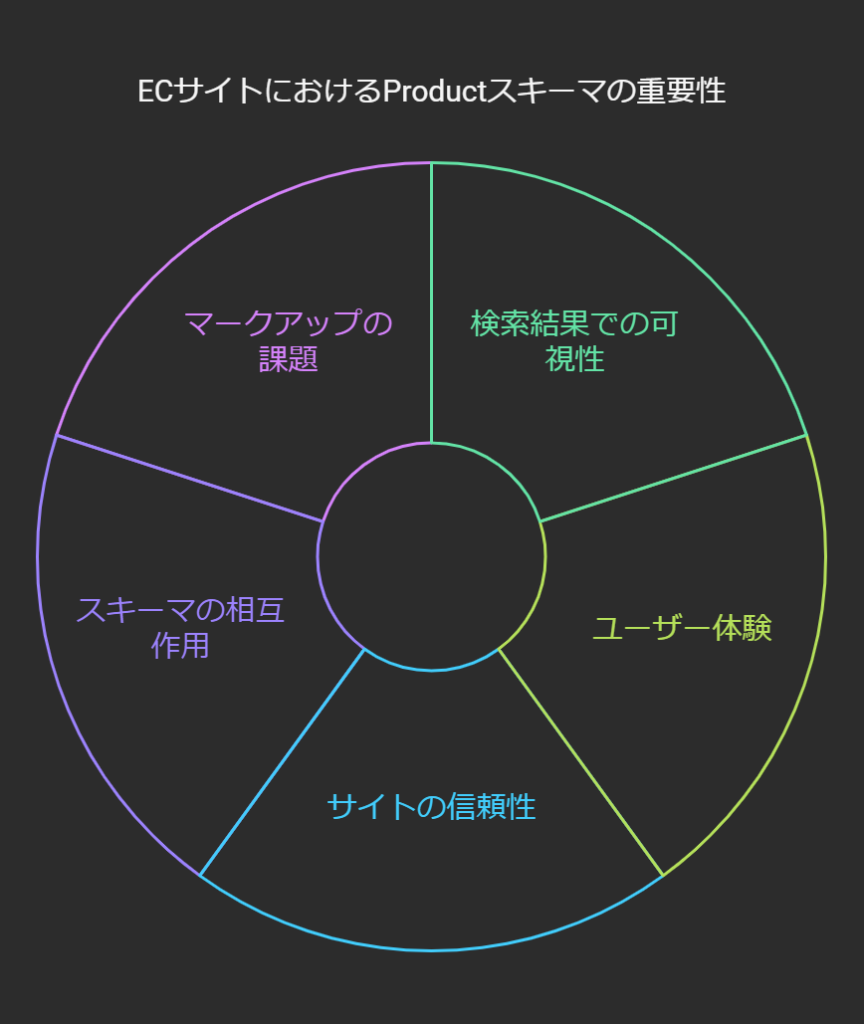
特にECサイト運営の場合、以下の理由からProductスキーマの実装は意義が大きいです。
- 検索結果での存在感アップ: 価格や評価などが検索画面に直接出るため、CTRが向上。
- ユーザー体験の向上: 購買意欲の高いユーザーがスムーズに購入判断できる。
- サイト信用度の強化: 星評価の表示やレビュー件数などがユーザーの信頼を獲得しやすい。
- 他のスキーマとの連動: パンくずリストやFAQスキーマなどと組み合わせることで、サイト全体を構造化し、さらなるリッチリザルト表示の可能性を広げられる。
一方で、適切にマークアップしないと、Search Consoleでエラーや警告が出たり、場合によってはリッチリザルトそのものが表示されないこともあります。ルールを守ることは必須であり、その上でどれだけ詳細な情報を盛り込めるかが、ECサイトとしての勝負どころとも言えるのです。

実装に必要な主要プロパティとその意味
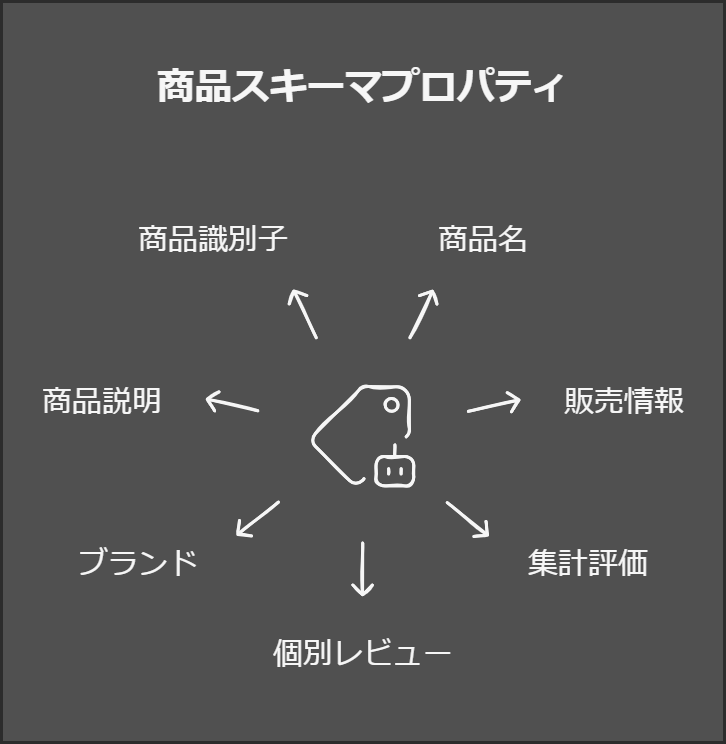
Productスキーマには数多くのプロパティがありますが、リッチリザルトを表示させたい場合、最低限抑えておくべきポイントがあります。以下のプロパティは、ECサイトの商品ページでは必ずと言っていいほど使いますので、しっかり理解しておきましょう。
name(商品名)
構造化データ上で必須となるプロパティです。ページタイトルと一致させるのが自然ですが、商品名が長い場合やバリエーションが多い場合などは注意が必要です。リッチリザルト表示においてもこのnameは検索結果に大きく表示される可能性が高いので、ユーザーが分かりやすい名称を記入するのが望ましいでしょう。
offers(販売情報)
価格や在庫状況を示すために欠かせないプロパティ群です。priceCurrency(通貨)やprice(価格)、availability(在庫状況)、itemCondition(商品状態)が代表的なものとして挙げられます。特に在庫状況についてはInStockやOutOfStockなどSchema.orgで定義されたURLを使うルールになっているので、正しく記入するようにしましょう。
価格は税込か税抜かで悩む方も多いですが、構造化データでは数値のみで記入します。商品ページ上での見せ方(「税込●円」「税抜●円」など)は自由ですが、構造化データ上は純粋な数値のみが求められます。また、通貨コードは「JPY」など国際規格に沿って記載してください。
aggregateRating(集計された評価)
もし自社サイトでレビューシステムを導入している場合は、このプロパティを使うことで星評価がリッチリザルト上に表示されることがあります。具体的には、ratingValue(平均評価)やreviewCount(評価件数)などを入れます。なお、実際に存在するレビューをページ上で表示していないのに、このプロパティだけ記入するのはガイドライン違反となるので注意が必要です。
review(個別レビュー)
個別のレビューをしっかりマークアップしたい場合はこちらを使います。たとえばユーザーが書いた1件1件のレビューに対して、レビュアーの名前や実際の評価内容を構造化して伝えるのに適したプロパティです。個別レビューの上に集計評価を載せる形で、複合的にマークアップすればユーザーがより詳細な情報を得やすくなります。
brand(ブランド)
多くの場合はメーカー名やブランド名を指定します。ECサイトではブランドごとに商品を探すユーザーも多く、Search Consoleでの警告を減らすためにも設定が推奨されるプロパティです。@typeをBrandかOrganizationにして入れることが望ましいとされています。
description(商品説明)
ページに書かれた商品の説明文に相当するテキストを記入します。検索結果にそのまま反映されるわけではないですが、ページの内容を構造化する上で重要な要素です。ガイドラインでは、ページ上にユーザーが確認できる商品説明と大きく食い違う内容を入れないよう求められています。
SKU, GTIN, MPNなど
在庫管理や商品識別子に利用されるコードを持っている場合は記述しましょう。特にJANコードなどがあれば、gtin13プロパティに入れるとさらに情報精度が上がります。必須ではありませんが、Search Consoleで「推奨される構造化データが不足している」と警告が出る場合もあるので、可能であれば記入しましょう。

JSON-LD形式とMicrodata形式の違い
構造化データを記述する方法としては、主にJSON-LD形式とMicrodata形式があります。GoogleはJSON-LD形式を推奨しており、新規実装するならまずJSON-LDを選択すれば問題ありません。
JSON-LD形式は、HTMLの<head>や<body>に<script type=\"application/ld+json\">として追加するだけで完結できます。既存のHTMLレイアウトに影響を与えずに導入できるので、後からのメンテナンスも比較的容易です。
<script type=\"application/ld+json\">
{
\"@context\": \"https://schema.org/\",
\"@type\": \"Product\",
\"name\": \"商品名\",
\"image\": [\"https://example.com/img1.jpg\"],
\"description\": \"商品説明\",
\"brand\": {
\"@type\": \"Brand\",
\"name\": \"ブランド名\"
},
\"offers\": {
\"@type\": \"Offer\",
\"priceCurrency\": \"JPY\",
\"price\": \"1000\",
\"availability\": \"https://schema.org/InStock\",
\"url\": \"https://example.com/product-page\"
},
\"aggregateRating\": {
\"@type\": \"AggregateRating\",
\"ratingValue\": \"4.5\",
\"reviewCount\": \"10\"
}
}
</script>
一方、Microdata形式はHTML要素に直接itemscopeやitempropなどの属性を加える方式です。以下のように、コードを要素ごとにマークアップしていきます。
<div itemscope itemtype=\"https://schema.org/Product\">
<h1 itemprop=\"name\">商品名</h1>
<img itemprop=\"image\" src=\"https://example.com/img1.jpg\" alt=\"商品画像\">
<div itemscope itemprop=\"brand\" itemtype=\"https://schema.org/Brand\">
<span itemprop=\"name\">ブランド名</span>
</div>
<span itemprop=\"description\">商品説明</span>
<div itemscope itemprop=\"offers\" itemtype=\"https://schema.org/Offer\">
<span itemprop=\"priceCurrency\" content=\"JPY\"></span>
<span itemprop=\"price\">1000</span>
<link itemprop=\"availability\" href=\"https://schema.org/InStock\" />
</div>
</div>
多くのSEO担当者やECサイト運営者には、HTML構造を大きく変えなくて済むJSON-LD形式をおすすめします。一部のCMSや既存テーマがMicrodata形式を使っている場合もありますが、新たに導入するならJSON-LD形式を基本とすると管理が楽でしょう。
WordPressやShopifyなどCMSでの導入
ECサイトを構築する手段として、WordPress(WooCommerce)やShopify、あるいはEC-CUBEなど、さまざまなCMSやプラットフォームが使われています。こうしたCMSには、構造化データを自動生成してくれるプラグインやアプリが存在するため、導入のハードルが大幅に下がっています。
WordPress + WooCommerce
WooCommerceを利用すれば、商品ページに対してProductスキーマのJSON-LDを標準で出力してくれます。ただし、場合によってはブランド情報など、細かいプロパティが不足することがあります。追加でブランドを登録できるプラグインを導入したり、SEO系プラグイン(例:Yoast SEOやRank Math)の設定を見直すことで、Search Consoleの警告を解消できます。
デフォルトテーマとWooCommerceの組み合わせでも、それなりに構造化データが整備されますが、カスタムテーマを使っている場合は二重出力などに注意が必要です。一度、Googleのリッチリザルトテストツールでどのような構造化データが出力されているかを確認してみましょう。
Shopify
Shopifyで提供される公式テーマは、最近のバージョンではJSON-LDの構造化データが標準装備されているケースがほとんどです。もし自作テーマや古いテーマを使っているなら、Shopify App Storeには構造化データ対応を補助するアプリもあるので活用すると良いでしょう。
ShopifyはEC専用のプラットフォームだけあって、商品情報やバリエーション管理がしやすく、在庫や価格を自動的に構造化データへ反映してくれる仕組みがあります。実装をカスタマイズするときは、LiquidテンプレートにJSON-LDスクリプトを埋め込む形になるので、開発者に依頼して最低限の改修を行うのも一手です。
その他ECプラットフォーム
EC-CUBEなどの日本国内向けプラットフォームでも、構造化データ対応の拡張機能がリリースされているケースがあります。MagentoやBigCommerceなど海外ベースのシステムでも同様で、標準やプラグインで構造化データを出力できることが多いです。
重要なのは、自動生成される構造化データを鵜呑みにせず、一度ツールで検証してみることです。プロパティの一部が欠けていたり、brandなどの入力項目が存在せず警告が出ることもあります。エラーではないにせよ、対応できるなら推奨プロパティをすべて埋めるほうが望ましいです。
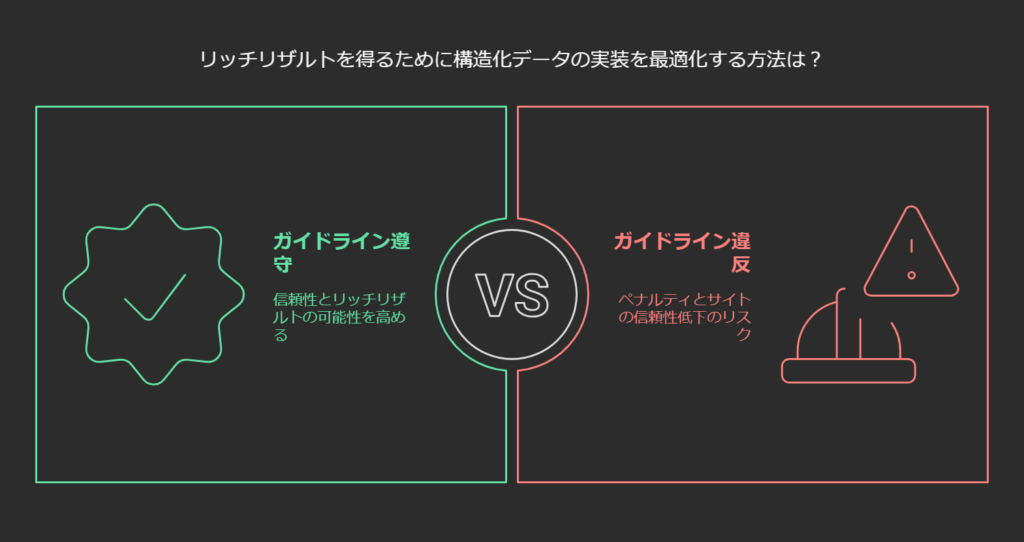
Googleガイドライン順守の重要性
構造化データの実装においては、Googleが提唱するガイドラインを順守することが非常に重要です。具体的には、以下のような点に気を付ける必要があります。
- ページ上の実際のコンテンツと一致していること
たとえば「aggregateRating」プロパティで星評価4.5を記入するなら、実際のページにも星4.5相当の内容(ユーザーに見える形で)が存在しなければなりません。 - 不当なマークアップをしない
商品ではないものにProductスキーマを付与するとか、偽りの価格や在庫を記述してクリック率を稼ぐといった行為はペナルティ対象となります。 - レビューの自作自演は厳禁
架空のレビューを大量に付与したり、公式で作ったレビューをユーザーのものとして見せかけるといった行為は、いずれガイドライン違反として検出される可能性が高いです。
ガイドラインを守れば、構造化データを表示しないペナルティなどは基本的に発生しません。万が一ルールを逸脱したマークアップをしてしまうと、商品リッチリザルトが表示されないだけでなく、サイト全体の信頼を損ねるおそれもあります。
リッチリザルトが表示されない場合のチェックポイント
ECサイトで構造化データを導入しても、必ずしもリッチリザルトが表示されるわけではありません。表示されない主な要因をまとめると、以下のようになります。
- 構造化データの文法エラーやプロパティの不備(Search Consoleでエラーが出ている)
- Googleガイドライン違反のマークアップが含まれている
- サイトの評価(ページの品質)が低く、検索結果でリッチリザルトが付与されるほどの信頼が得られていない
- 競合サイトが多く、Googleがリッチリザルトを絞っている(FAQリッチリザルトなどによくある現象)
- 実装直後で、まだクローラーが反映させていない
構造化データを正しく実装しても、ガイドラインに則っていても、必ず表示される保証はありません。ですが、適切に対策していればリッチリザルトを得られる可能性が高くなるのは事実です。表示までに時間がかかることも珍しくないので、実装後はSearch Consoleやリッチリザルトテストツールを活用しながら、じっくり待ちつつ、ページの内容をより充実させる努力を続けましょう。

他の検索エンジンでの扱い
日本国内ではGoogleのシェアが圧倒的ですが、Yahoo!検索、Bingなどでも構造化データが活用されるケースがあります。Yahoo! JAPANはGoogleの検索エンジンを採用しているため、Googleとほぼ同じリッチリザルトを表示します。BingもJSON-LDを公式にサポートするとは明確に言っていませんが、近年は実質的に対応しており、商品スター表示などが可能になっています。
DuckDuckGoなどのプライバシー重視エンジンはあまりリッチリザルトを重視していないものの、構造化データを参照して独自のインスタントアンサーを生成する可能性があります。大きな流入が見込めるかは別問題ですが、構造化データを整備しておけば多様な検索エンジンに正確な情報を提供できるという点でメリットはあるでしょう。
ECサイト事例から見る導入効果
実際の事例を見てみると、大手ECサイトはもちろん、多くの中小規模のECサイトも商品スキーマを活用してCTRや売上を伸ばしています。とあるECサイトでは、構造化データ対応前後で比較したところ、検索結果での平均掲載順位は変わらないのに、CTRが約20%上昇したとのデータがあります。こうした上昇は売上に直結しやすいため、割と短期間で成果を実感できるケースが多いようです。
大手のAmazonや楽天などを見ても、構造化データによるリッチリザルト表示が常態化しています。特にAmazonの商品ページを検索すると、評価★や価格表示が多くのケースでリッチリザルトに載っています。ECサイト側で更新が頻繁に行われても、しっかりとデータを構造化してGoogleに伝えているため、検索結果でもタイムリーな情報が提供されるわけです。
先行したECサイトほど競合との比較で優位に立ちやすく、まだ構造化データを導入していない中小ECサイトにとっては、早期導入はまさにブルーオーシャンとも言えます。特にサイト商品数が少ない店舗であれば、1商品ごとに手動でコードを記入するのも困難ではないかもしれません。SEOとしても費用対効果が高い施策になるでしょう。
表示結果の拡張と今後の展望
構造化データを導入すると、価格や評価が表示される以外にも、検索結果におけるさらなる拡張が期待できます。たとえば、セール時に価格が値下げされた場合、Googleが「通常価格よりも安くなった」旨を検索結果に表示するケースもあります。これはOffersプロパティが正確に更新されていれば、Google側で把握してくれる可能性があります。
また、音声検索や生成AI搭載の検索結果など、多様な検索インターフェイスが登場する今、構造化データはより重要度を増していくと考えられます。将来的にはAIが商品情報を直接読み込み、ユーザーが「最安値の商品を教えて」と聞くだけで瞬時に該当ECサイトの商品を提示するといった世界も想像に難くありません。その情報ソースとしても、構造化データがますます活用されるでしょう。
そうした未来を見据えると、商品リッチリザルトに限らず、FAQスキーマやHowToスキーマなどを駆使して自社サイト全体を構造化しておく価値が高まります。ECサイトにおいても、商品説明だけでなく「配送方法」「返品ポリシー」「アフターサービス」など、さまざまな情報を構造化していけば、検索エンジンやAIの理解が深まり、ユーザーにもよりリッチな体験を提供できるでしょう。
実装後の検証とモニタリングのポイント
構造化データを実装したら、かならずGoogleのリッチリザルトテストで検証しましょう。テストツールを使うと、エラーや警告があれば一目でわかります。エラーは致命的な場合が多く、リッチリザルトが表示されない直接の原因になります。警告はリッチリザルト自体を阻害しないことが多いですが、可能なら解消するほうが望ましいです。
Search Consoleの「エンハンスメント > 商品」レポートでも、構造化データの状況が把握できます。エラーが出ているページや警告が出ているページ数などが一覧されるので、定期的にチェックして問題があればすぐに対処しましょう。
以下の点を習慣的にモニタリングすると、ECサイト運営に役立ちます。
- CTRの変化
構造化データ実装前後で、該当ページのクリック率がどう変化したかをサーチコンソールのパフォーマンスレポートで確認します。 - 売上やコンバージョン数
GoogleアナリティクスやECプラットフォームの管理画面で、自然検索経由の売上が増えていればリッチリザルトが貢献している可能性が高いです。 - 在庫や価格の更新反映
ECサイトでは価格や在庫が変動することが多いので、構造化データも同時に更新されているかを確認します。リアルタイム連携が難しい場合でも、少なくとも日次程度で更新したほうがよいでしょう。
一度実装して終わりではなく、継続的なメンテナンスを行うことで、リッチリザルトの恩恵を確実につかみ取りやすくなります。
まとめ
ECサイトが検索結果で商品リッチリザルトを獲得するメリットは、CTR向上、購入意欲の高いユーザーの誘導、サイト信用度の上昇など多岐にわたります。いまや通販を検討するユーザーにとって、星評価や価格表示が当たり前になりつつある時代です。構造化データ(Productスキーマ)の正しい実装は、ECサイトのSEO施策における大きな武器となるでしょう。
以下に、本記事のポイントを振り返ります。
- Productスキーマで商品情報を構造化し、価格・在庫・評価などを明確に検索エンジンに伝える。
- 必須プロパティ(name、offers、reviewやaggregateRatingなど)を正確に記入し、ガイドラインに沿うことが大切。
- CMSやECプラットフォームごとにプラグインやアプリを使って実装を支援できるが、テストツールでの検証は必須。
- エラーがあるとリッチリザルト表示が阻害される可能性が高いので、Search Consoleやリッチリザルトテストツールを活用して継続的にメンテナンスを行う。
- リッチリザルト実装後は、CTRやコンバージョンの増加をモニタリングし、さらなる戦略につなげる。
構造化データを導入し、商品リッチリザルトを獲得することは、ECサイト運営者にとって注目すべきSEO手法です。競合との差別化を図り、ユーザーの満足度を高めながら売上アップを目指すうえでも、一度しっかりと腰を据えて導入を検討してはいかがでしょうか。
以上、「構造化データ導入で商品リッチリザルトを獲得」というテーマで、ECサイト運営の視点を交えながら10,000字程度で解説しました。リッチリザルトは表示されるだけでなく、ユーザーを納得させる情報を検索結果の段階で提供するという大きな意味を持ちます。今後、音声検索やAI検索が一般化するなかで、構造化データの重要性は高まる一方です。早めに対応しておくことで、これからの検索潮流にも乗り遅れることなく、業績アップへとつなげていきましょう。