ECサイト運営に役立つFAQページの活用:検索流入を増やすコンテンツSEO戦略
Contents
はじめに:なぜECサイトにFAQページが重要なのか
ECサイトの運営において、ユーザーが抱える疑問や不安をどのように解消するかは非常に重要です。一般的なECサイトでは「送料はいくらかかるの?」「返品はできる?」「支払い方法は?」といった基本的な質問から、商品ごとのスペックや使い方など、購入前後に発生するさまざまな問い合わせが想定されます。
これらの疑問に迅速かつ的確に答えるために、多くのECサイトはFAQ(Frequently Asked Questions、よくある質問)ページを設置しています。しかし単にQ&Aを羅列するだけでは、ユーザーが欲しい回答を見つけられずに離脱してしまったり、検索エンジンに十分に評価されなかったりする可能性があります。
一方、適切に構築したFAQページは、検索流入の拡大やユーザー満足度の向上、そして問い合わせ対応コストの削減といった大きなメリットをもたらします。さらに近年のGoogleアルゴリズムでは、ユーザーが本当に欲しい情報(検索意図に合致するコンテンツ)を提供しているサイトが高く評価される傾向が強まっています。FAQページはまさにユーザーの疑問に焦点を当てたコンテンツのため、上手く活用すれば検索順位を向上させ、サイト全体のパフォーマンス向上につなげることが可能です。
本記事では、ECサイトならではのFAQページの活用方法に焦点を当て、ユーザーが求める質問の洗い出し方や回答の書き方のコツ、構造化データの実装で得られるメリット、そして最新のGoogleアルゴリズム動向にいたるまで幅広く解説します。最後までお読みいただければ、ECサイト運営者がFAQページを構築・運用しながら検索流入を増やす戦略の全貌がつかめることでしょう。
ECサイト運営におけるFAQページの役割とメリット
2-1. FAQページが担う基本的な役割
ECサイトにおけるFAQページの最もわかりやすい役割は、「ユーザーが抱える疑問に答える」ことです。たとえば、以下のような質問は多くのECサイトで頻発します。
- 配送料や納期に関する問い合わせ
- 返品・交換の可否や期間・手数料
- 支払い方法の種類(クレジットカード・後払い・ポイント利用など)
- 購入後のトラブル対応(商品の不具合、保証内容など)
- カスタマイズサービスやギフト包装の有無
ユーザーは安心して商品を購入できるかどうかを瞬時に判断するために、こうした情報を探しにきます。FAQページが整備されていれば、これらの疑問を一箇所でまとめて解消できます。ユーザーが知りたいことを素早く見つけられると、購買率の向上や顧客満足度アップにつながるでしょう。
2-2. 検索流入の拡大
FAQページは、通常のカテゴリーページや商品ページとは異なる検索キーワードを拾ってくれます。ユーザーが「○○(商品名) 使い方」「○○ ECサイト 送料」など具体的な疑問を入力した際に、該当するFAQが検索結果に表示されれば、そのまま流入に結びつきます。特に購入前の疑問や不安を検索するユーザーは購買意欲が高い場合が多く、FAQ経由で集客できるとコンバージョン率が向上するケースもあります。
また、Googleは「ユーザーが持つ疑問を解決するコンテンツ」を高く評価する傾向があります。FAQページのようにQ&A形式でニッチなキーワードにも対応しているコンテンツは、長尾キーワード(ボリュームは少ないが購買意図が強い検索クエリ)で上位表示を狙いやすい特徴があります。
2-3. 問い合わせ対応コストの削減
ユーザーからの問い合わせが多いECサイトでは、カスタマーサポートのコストが経営を圧迫することがあります。FAQページを整備しておけば、問い合わせの前にユーザー自身が解決できる可能性が高まり、結果として問い合わせ件数が減少します。対応すべき質問が減れば、その分スタッフの負荷軽減や電話対応コストの削減につながります。
大手ECサイトの事例では、FAQコンテンツの充実化によって問い合わせ件数が50%近く減少したケースや、返品関連のQAページを細分化することで「返品は可能ですか?」といった重複問い合わせが顕著に減ったという報告もあります。FAQが強化されるとサポートチームがルーチン業務に割く時間が減り、より複雑な問題対応や新サービス企画など付加価値の高い業務に人員を回せるようになるのです。
2-4. ブランドイメージの向上
FAQページがシンプルで使いやすく、情報が充実しているECサイトは「ユーザーの疑問を丁寧に解消してくれる、誠実なサイト」という印象を与えます。結果としてブランドロイヤルティの向上にも寄与します。FAQは単なるQ&A集ではなく、ユーザーとのコミュニケーションツールの一環として位置づけることで、安心感・信頼感を演出できるのです。

ユーザーが求める質問の洗い出し方
3-1. 社内データの活用
ECサイト運営でまず参考にすべきは、自社がすでに保持している問い合わせデータやカスタマーサポートのログです。よくある質問をFAQに反映していなければ、同じ内容の問い合わせを何度も受けることになります。
- 過去の問い合わせメール・電話対応の内容
- チャットボットのログ(ユーザーが頻繁に入力するワード)
- 商品レビューや購入者アンケートのコメント欄
これらの社内データから、ユーザーが実際に疑問を感じている箇所を抽出しFAQ化するのが最も確実です。また、想定外の質問が多く寄せられている場合は、ECサイト側が情報提供を見落としている可能性があります。その点を洗い出して優先的に対応しましょう。
3-2. キーワード調査ツールの活用
検索エンジンからの新規流入を狙うなら、GoogleサジェストやPeople Also Ask、Ubersuggest、AnswerThePublicなどのツールを使って実際にユーザーが入力している質問キーワードを調査します。たとえば「○○(商品名) 使い方」「○○ おすすめ レビュー」などの入力候補があれば、FAQに取り入れることで長尾キーワードからの流入を獲得できます。
具体的には、
- まず自社商品のカテゴリー名やブランド名をキーワードとして入力。
- 派生するキーワードや関連質問をリストアップ。
- ボリュームや検索意図を分析し、優先度の高いものからFAQに追加。
競合他社やAmazonなどの大手ECサイトの商品ページ、レビュー欄を調べるのも有効です。ユーザーが投稿している質問や不満点はFAQ化する際の貴重なヒントになります。
3-3. SNSやフォーラムの活用
TwitterやFacebook、Instagramのコメント欄、あるいはYahoo!知恵袋や価格.comの口コミコーナーなど、ユーザーが自由に疑問を投稿できる場には本音が詰まっています。「サイズ感がわからない」「本物と偽物の見分け方は?」など、実際のユーザー視点で沸き起こる疑問を取得するには絶好の場所です。
- SNS検索:商品名やブランド名、カテゴリ名と併せて「疑問」「困る」「わからない」などをキーワードに検索。
- フォーラム系サイト:自社に関連するスレッドがないかチェックし、質問内容と回答の傾向を分析。
これらのリアルな声はECサイト内のFAQだけでなく、ブログ記事のネタにも生かしやすいため、定期的にウォッチしてユーザーの生の疑問を把握しましょう。
3-4. カテゴリ分けと優先度の付け方
収集した質問は、そのまま羅列するとユーザーが探しにくくなります。「購入前」「購入後」「トラブル対応」「その他サポート」など、大まかなカテゴリを設定して整理しましょう。カテゴリ内でも重要度(問い合わせが多い、検索ボリュームが多い)やユーザー満足度への影響が大きい順に並べると、ユーザーは自分が知りたい情報をスムーズに見つけやすくなります。
- 購入前: 配送料、支払い方法、返品ポリシーなど
- 購入後: 使い方、故障時の対応、交換手続き
- トラブル対応: ログインできない、商品が届かないなど
- その他: ギフト包装、会員特典、ポイントの使い方
このようにカテゴリ分けすることで、運営者側も追加・修正を行う際に見通しが良くなるというメリットがあります。
適切な回答の書き方:ユーザーの疑問を解決するためのポイント
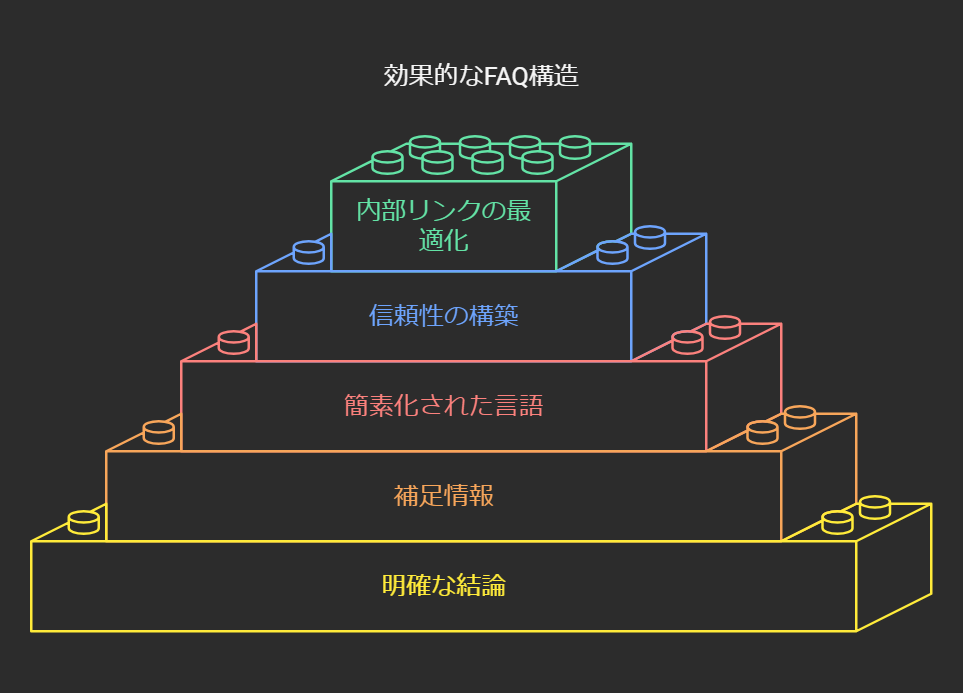
4-1. 簡潔かつ明確に結論から述べる
ECサイトのFAQは、専門性の高い内容や規約の説明も多い一方、ユーザーは一刻も早く答えが知りたい傾向があります。そのため、回答文は以下の流れを意識してください。
- 結論を先に書く: 「はい、○○できます」「いいえ、○○はできません」などのYes/Noを明確化。
- 理由や条件を補足: 「ただし○○の場合のみ対応可能です」「○○日以内なら交換に応じます」など。
- 追加情報: 図解、リンク、専門家コメントなど詳細を加えて理解を深める。
長い前置きを書いてから結論を示すのではなく、まず答えを提示してから必要な情報を付け足すことで、ユーザーはストレスなく疑問を解決できます。
4-2. 専門用語を噛み砕き、具体例を添える
ECサイトの商品には専門的な用語が付きものですが、専門知識のないユーザーも多く訪れます。英語のままの技術仕様や略語を多用すると、ユーザーが混乱する場合があります。以下の点に注意して回答を作成すると、読みやすさと理解度が大きく向上します。
- 専門用語や略語は一般的な言い回しに言い換える: 例:「CPU」を「パソコンの頭脳部分」のように補足する。
- 具体例やシチュエーションを交える: 例:「夏場は冷蔵庫で保管がおすすめです。30度以上の室温だと品質が落ちる可能性があります」など。
- 表や箇条書きでまとめる: 文字だけで説明が難しい場合、比較表や図解を活用してわかりやすくする。
ユーザーが少しでも「難しい」と感じると、そのまま離脱して購入を諦める可能性があるため、あくまでユーザー目線で「誰が読んでも理解できる」表現に留意しましょう。
4-3. 信頼性や権威性を示す工夫
Googleのアルゴリズム上も、ユーザー体験の観点からも、情報の信頼性はますます重要視されています。たとえば健康食品や医療系商品、子供向け商材など、生活に深く関わるジャンルの場合、確実な情報源や専門家の監修があるかどうかでユーザーの安心感は大きく変わります。以下のような形で権威性をアピールできます。
- 公的機関・学会・研究データへの引用:「○○省の調査結果によると…」
- メーカー公式情報へのリンク:「メーカーの公式発表はこちら」
- 専門家や担当部署のコメント:「当社の管理栄養士が解説します」「カスタマーサポート責任者の見解」
- 社会的証明:「利用者の90%以上が良い評価をしています」などのレビュー結果
自社のECサイトならではの固有のデータや実績があれば積極的に提示することで、ユーザーからの信頼を得やすくなります。
4-4. 関連リンクや内部導線の最適化
FAQページで簡単に説明しきれない場合は、詳細ページやマニュアルにリンクを張るとユーザーは深掘りしやすくなります。たとえば「ギフト包装の手順は?」に対して、簡単な概要をFAQに書き、その先に「詳しい解説ページはこちら」のようなリンクを付け加えるのです。これにより、サイト内回遊率が高まり、検索エンジンにおいても複数ページがしっかり評価される構造になります。
- FAQから商品ページへの誘導:購入検討を促す。
- 商品ページからFAQへの逆リンク:商品の疑問点をすぐに解決できる。
- テクニカルサポートページやお問い合わせフォームへの案内:ユーザーが追加で聞きたいことをすぐに問い合わせできる。
このようにFAQページをサイト全体の“ハブ”として設計することで、ユーザーの疑問解消と導線設計を同時に最適化できます。

FAQページにおける構造化データの付与と検索結果表示強化
5-1. 構造化データとは
構造化データとは、検索エンジンがページの内容を正確に理解できるようにHTMLに追加する特別なマークアップ情報です。GoogleはFAQに関してFAQPageスキーマを用意しており、これを正しく実装すると、検索結果にQ&A形式のリッチリザルト(展開型スニペット)が表示される可能性があります。
5-2. FAQPageスキーマの実装メリット
- 検索結果画面での視認性向上: タイトルとディスクリプションだけではなく、Q&Aがその場で展開されるため、目立ちやすい。
- クリック率(CTR)の向上: ユーザーは質問がすでに表示されていると内容が気になりクリックしやすくなる。
- ブランド認知度アップ: 検索結果でFAQが目に付きやすくなるほど、サイト名やブランドが繰り返し閲覧される。
ただし、2023年後半のGoogleの仕様変更により「FAQリッチリザルト」の表示は制限的になっています。一般サイトでは表示されない・されにくくなるケースも増えていますが、スキーマの実装は「検索エンジンにサイト内容を正確に伝える」という点で依然として重要です。
5-3. 実装の注意点
- コンテンツとの整合性: 構造化データに記載した質問と回答は、ページ上にも同じ内容で表示されていなければならない。
- マークアップの形式: 一般的にはJSON-LD形式が推奨される。
- ガイドライン遵守: GoogleのサポートページやSchema.orgのドキュメントを参照し、必須プロパティやルールに違反しないようにする。
- リッチリザルトテスト: 実装後はGoogleの公式ツールでエラーがないかを確認する。
- 無理なキーワード詰め込みはNG: より多くのリッチリザルト表示を狙って不必要なQ&Aを量産する行為は、品質評価に悪影響を及ぼす可能性がある。
5-4. 仕様変更への備え
FAQリッチリザルトの表示が必ずしも保証されない以上、表示されなくても価値のあるFAQページを作ることが重要です。構造化データを実装しつつも、もしリッチリザルトにならなくてもユーザーがFAQページを訪れたときに疑問を解消できるよう、丁寧なコンテンツを用意しておきましょう。また、Googleのアルゴリズムや表示仕様は定期的に変化するため、公式アナウンスをチェックしながら柔軟に対応する姿勢が大切です。
FAQページを活用したSEO戦略の全体像
6-1. 長尾キーワードでの上位表示
FAQページの強みは、ユーザーが検索する具体的な質問を多数カバーできる点です。大手競合ECサイトと主要キーワードで戦うのは難しくても、「○○の使い方」「○○の洗い方」「○○の選び方」といった長尾キーワード(ニッチだが購買意図が明確なクエリ)で上位表示を狙いやすくなります。
例: 「雨の日 革靴 お手入れ 仕方」で検索するユーザーは、革靴のケア方法を本気で探している可能性が高いです。こうしたユーザーがFAQページで疑問を解消し、そのまま関連商品や防水スプレーを購入してくれることも期待できます。
6-2. E-E-A-T(経験・専門性・権威性・信頼性)の充実
GoogleはE-A-T(Expertise, Authoritativeness, Trustworthiness)を長らく重視していましたが、最近ではさらに**Experience(経験)**という要素が加わりました。自社のECサイトでも、以下の観点をFAQページに取り入れられると評価が高まります。
- 実体験に基づく回答: 「実際に○○という商品を○○日間使った結果…」など。
- 専門家監修: 医療品や健康食品であれば「薬剤師・管理栄養士が回答」、DIYグッズなら「DIYの資格を持つスタッフが監修」など。
- 権威ある情報源の引用: 公的機関や大学研究などの裏付けデータを盛り込む。
- 長期的な運用と更新: 情報が古いまま放置されるのではなく、最新のデータに基づいて定期的にアップデートする。
6-3. 内部リンク戦略
FAQページを孤立させず、関連商品ページやカテゴリー紹介、ブログ記事などへのリンクを適切に配置することでサイト全体の回遊性が高まります。ユーザーはFAQで疑問を解決した流れで商品購入や追加閲覧に進みやすく、直帰率の低下とコンバージョン率の向上に寄与します。
- FAQページ → 商品ページ:疑問を解決後、そのまま購入を検討できる
- 商品ページ → FAQページ:「さらに詳しいQ&Aはこちら」でユーザーの不安を解消
- ブログ記事 → FAQ補足:より踏み込んだ解説を別記事で展開し、FAQは簡潔にまとめる
このように相互リンクを整備することで、検索エンジンに対しても「ページ同士が相互に補完し合う関連性の高いサイト構造」であることを示しやすくなります。
6-4. 定期的な分析と改善
FAQページは一度作って終わりではありません。ユーザーのトレンド変化や商品のアップデート、アルゴリズムの変更などを受けて、継続的に改訂する必要があります。
- アクセス解析: どの質問がよく見られているか、平均滞在時間や直帰率はどうか。
- サーチコンソール: どんな検索クエリで流入があるか、表示回数とクリック率はどう変動しているか。
- 問い合わせデータ: FAQを充実させたのに問い合わせが減っていない場合は、回答が不十分か表示場所が分かりにくい可能性あり。
こうしたデータを基に「新たに追加すべきQ&Aは何か」「不要になった情報はないか」を定期的にチェックし、ユーザーの期待値に合わせてアップデートしていくことで、FAQページの価値を高め続けることができます。
ECサイトでの具体的成功事例と失敗例
7-1. 成功事例:大手ECサイト
- 事例1:ギフト包装FAQの充実で売上向上
とあるアパレル系ECサイトでは「ギフト包装できますか?」という問い合わせが多く、これをFAQにわかりやすく掲載すると同時に、包装関連商品へのリンクを設置しました。その結果、包装オプションの利用率が大幅に向上し、平均注文単価も上昇したという報告があります。ユーザーは「包装ができるならついでにリボンやメッセージカードも買いたい」と考え、関連商品を合わせて購入する傾向が強まったのです。 - 事例2:使い方ガイド動画を添付したFAQでコンバージョン率上昇
DIY用品を扱うECサイトで、組み立て方が難しい商品についてFAQ上に短い説明動画を埋め込んだところ、ユーザーが安心して購入に踏み切り、コンバージョン率が1.5倍に伸びた例があります。文章だけでは伝わりにくいポイントを動画や図解で補足することの効果が示されています。
7-2. 失敗例:FAQコンテンツの量産によるスパム化
一方、FAQを増やせば増やすほどSEO的に有利だと考え、無理やりQ&Aを大量生産してしまうと逆効果になるケースもあります。
- ユーザーの検索意図から外れた質問を並べるだけで、実際には誰の役にも立たないページが量産される。
- 回答内容が使い回しやコピペで品質が低いと、検索エンジンからスパム行為とみなされる。
- ユーザー満足度が低いとサイト全体の評価も下がり、長期的に見て順位が落ちるリスクが高まる。
FAQはあくまでも「ユーザーが実際に抱えている疑問や問題」を解決するものであり、その内容が具体的かつ的確であることが最も重要です。量より質を重視し、不要な質問は定期的に削除・整理しましょう。
最新トレンド:GoogleアルゴリズムとFAQコンテンツの評価
8-1. Helpful Content Update(HCU)の影響
2022年以降、Googleは「Helpful Content Update(HCU)」を実施し、ユーザーにとって有益なコンテンツをより高く評価しています。FAQページは、検索意図に合致した情報提供ができるかどうかが大きなポイントです。
- ユーザーファーストの視点: 「このFAQページはユーザーの疑問を本当に解決できるのか?」
- 情報の新鮮さと正確さ: 古い規約や期限切れのキャンペーン情報がそのままになっていないか?
- 具体性と権威性: 経験者の声やデータをしっかり示しているか?
これらを満たすFAQはHCU以降も評価が落ちにくく、長期的に検索流入を確保しやすいと言えます。逆に「ありきたりな回答を羅列しただけ」「どこかから引用してきた文章を貼っただけ」のページは順位が落ちる傾向があるので注意しましょう。
8-2. E-E-A-T(経験・専門性・権威性・信頼性)とYMYL
食品や医療系商品、投資商材など、人々の生活や健康、資産に深く関わるジャンルは「YMYL(Your Money or Your Life)」と呼ばれ、より厳密に評価されます。FAQコンテンツでも次のような基準が適用されるため、一層注意が必要です。
- 経験 (Experience): 実際に商品を使った、もしくは専門の知識を持つ人が答えているか。
- 専門性 (Expertise): その道の専門家・有資格者による監修やコメントがあるか。
- 権威性 (Authoritativeness): 企業や執筆者自身のバックグラウンドが明確か、公的機関や学術研究と関係性があるか。
- 信頼性 (Trustworthiness): 正確なデータに基づいているか、虚偽や誇大表現がないか。
ECサイトの場合も、ビタミン剤や医療機器、育児用品などは特にE-E-A-Tを意識し、誤解を招かない内容を徹底することが求められます。
8-3. FAQリッチリザルトの制限と今後の展望
2023年8月、Googleは「FAQリッチリザルトの表示を一般サイトでは大幅に制限する」と発表しました。以前はFAQページに構造化データを付与すると、検索結果にQ&Aが折りたたみ型で表示され、CTRアップが見込めました。しかしながら、この新方針により、今後は政府機関や著名な医療系サイトなど一部の権威あるサイトを除き、リッチリザルト表示されない可能性が高いといえます。
とはいえ、構造化データそのものが無意味になったわけではありません。検索エンジンにページ内容を正確に伝えるというメリットは依然として有効です。ポリシーは流動的であり、将来的に再度仕様が変わる場合もあります。よって、正しい形式でFAQPageスキーマを実装することは中長期的に見て重要な施策であると考えられます。

ECサイト運営者がFAQページを整備するステップと運用Tips
9-1. FAQ戦略の目的とKPIを明確化
FAQページの最大の目的は、ユーザーの疑問解決ですが、ECサイトとしては売上向上や問い合わせ削減、ブランドロイヤルティ向上など、いくつかの指標が考えられます。
- 売上に直結するか? → ギフト包装やカスタマイズなど、追加オプション購入につながるQ&Aを強化。
- 問い合わせ数を減らすか? → 電話対応が多い質問を優先的にFAQ化。
- SEO流入を増やすか? → 検索ボリュームや競合の少ない長尾キーワードを徹底的にリサーチし、狙い撃ち。
KPIとしては、FAQページのPV数や問い合わせ数の推移、検索クエリごとのCTR、該当ページを訪れたユーザーのCVRなどを設定すると効果測定に役立ちます。
9-2. コンテンツ構造とデザイン
FAQページは単純にQ&Aを並べるだけでなく、ユーザーが知りたい情報にすぐアクセスできる設計が重要です。
- カテゴリ別のタブ切り替えやドロップダウンで、膨大なQ&Aを整理。
- 検索バーを設置してキーワード検索しやすくする。
- 見やすいフォント、十分な余白、箇条書きを使い、文章を詰め込みすぎない。
- スマホ対応(レスポンシブデザイン): ボタンやタップ領域を十分確保。
ECサイトの場合、商品数やサポート内容によってFAQのボリュームが膨大になることが多いため、UI/UXの最適化が他のコンテンツ以上に重要と言えます。
9-3. 定期的なメンテナンス
ユーザーからの新たな質問や商品アップデートなどに応じてFAQを定期的に見直すことで、検索結果の評価を維持しやすくなります。
- 定期的な棚卸し: 古いキャンペーン情報や規約が残っていないかチェック。
- 問い合わせ頻度のモニタリング: FAQを追加・修正してから問い合わせ数が減ったか、変わらないかを見極める。
- ユーザーのフィードバック活用: FAQページの下部に「この情報は役に立ちましたか?」などの評価機能をつけ、直接的なフィードバックを集める。
更新性の高いページは、Googleからも“新鮮な情報を提供するサイト”として評価される可能性があります。
9-4. チャットボットとの連携
近年はFAQの内容をチャットボットに学習させることで、ユーザーが自然言語で質問した際に自動応答ができる仕組みを導入しているECサイトも増えています。
- AIチャットボット: FAQデータをベースにユーザーの複雑な質問にも対応し、必要に応じてオペレーターに引き継ぐ。
- 24時間稼働: チャットボットがあることで、営業時間外のサポートも一定レベルで提供可能に。
- 質問ログの蓄積: ボットが回答できなかった質問を記録し、FAQをアップデートするサイクルを回す。
このようにFAQはチャットボット運用の基盤としても活用でき、顧客体験のさらなる向上を目指すことができます。
まとめと今後の展望:ユーザーファースト時代のFAQ活用
ECサイトの運営において、FAQページは単なるQ&Aリストではなく強力なマーケティング・サポートツールになり得ます。ユーザーが最も知りたい情報をスピーディーに提供し、購入や問い合わせにかかる心理的ハードルを下げるだけでなく、検索エンジン経由での新規顧客獲得にも貢献するからです。
- ユーザーが求める質問の洗い出し: 社内データやSNS、キーワード調査ツールを使って拾い上げ、優先度を付けて整理。
- 適切な回答の書き方: 結論を先に述べる、専門用語を噛み砕く、エビデンスや具体例を添える。
- 構造化データの導入: FAQPageスキーマを正しく実装し、リッチリザルト表示や検索エンジンへの正確な情報伝達を図る。
- 定期的なメンテナンスと分析: 問い合わせ数やアクセス解析をもとに改善を重ね、情報を常にアップデート。
- Googleアルゴリズムの動向に対応: Helpful Content UpdateやE-E-A-Tを踏まえ、ユーザーファーストかつ信頼性の高いコンテンツを目指す。
今後は音声検索やAIアシスタントの普及が進むにつれ、FAQページがより重要な役割を果たす可能性があります。ユーザーが「○○について教えて」といった声かけをしたときに、FAQの回答が音声デバイスやチャットボット経由で提示される場面も増えるでしょう。
一方、Googleがリッチリザルト表示を制限するなど、外部要因で検索結果の見え方が変わることもあります。しかし、構造化データの実装やFAQページの質を高める取り組みは、検索エンジンに依存しすぎずユーザーに直接役立つ資産を構築するという点で大きな価値があります。ECサイトは商品やサービス内容が変化していくものですから、FAQもそれに応じて柔軟に進化させることが大切です。
最後に、FAQページの拡充はECサイト運営の土台を強固にする施策であると同時に、ユーザーに「このサイトなら安心して購入できる」と感じてもらうための信頼構築ツールでもあります。ユーザーの声を反映させながら継続的に改善し、コンテンツSEOの強化と顧客体験の向上を両立させていきましょう。長期的な視点でFAQ活用を見据えることで、ECサイトの競争力を一段上へと引き上げることができるはずです。


